1. Getting Started
We’re incredibly pleased and overwhelmed that you have chosen a theme from RadiantThemes for your website. We're sure you won’t be disappointed! Here, we outline all types of the necessary information and provide you with all the essential details you require for using the theme. Our themes can only be used with WordPress and we presume that you already have WordPress installed and ready to go.
Essential Requirements and Recommended Settings--
Recommended Hosting
We recommend using a cPanel or Plesk based hosting from a renowned hosting service provider such as https://wordpress.org/hosting or from Google cloud, AWS, DigitalOcean. Many low-cost providers provide their custom web-based panel which most of the time don’t have the required configuration to run websites smoothly.
We recommend using Siteground.com for any hosting related need. Order plain cPanel based hosting. Don’t order just WordPress Hosting from any hosting provider. WordPress hosting has lots of limitation and you might not be able to accomplish everything.
Ideally cPanel, Plesk driven control panels work seamlessly. Also, make sure that your provider uses the latest version of PHPMyAdmin. The older version of PHP and PHPMyAdmin might not support.
Recommended Hosting
To work with EduBee, please ensure that you are running WordPress 5.6 or higher, PHP 7.3 or higher, and MySQL 5.6 or higher and wp_remote_get() function is unblocked in your server.
Recommended PHP Configuration Limits
Various issues that you may run into are: white screen, your demo import fails, empty page content and other similar issues that are all related to low PHP configuration limits. The best way is to increase the PHP limits of the hosting account.
2) Upload Max. Filesize — 128M
3) Max. Post Size — 128M
4) Max. Execution Time — 300
5) PHP Max. Input Vars — 2000
6) PHP Max. Input Time 1000
2. Theme Installation and Demo Import
1) Download the EduBee theme by clicking on ‘All files & documentation’ of ‘Download’ button.
2) Login to your WordPress Admin Panel.
3) Click on Appearance -> Themes -> Add New.
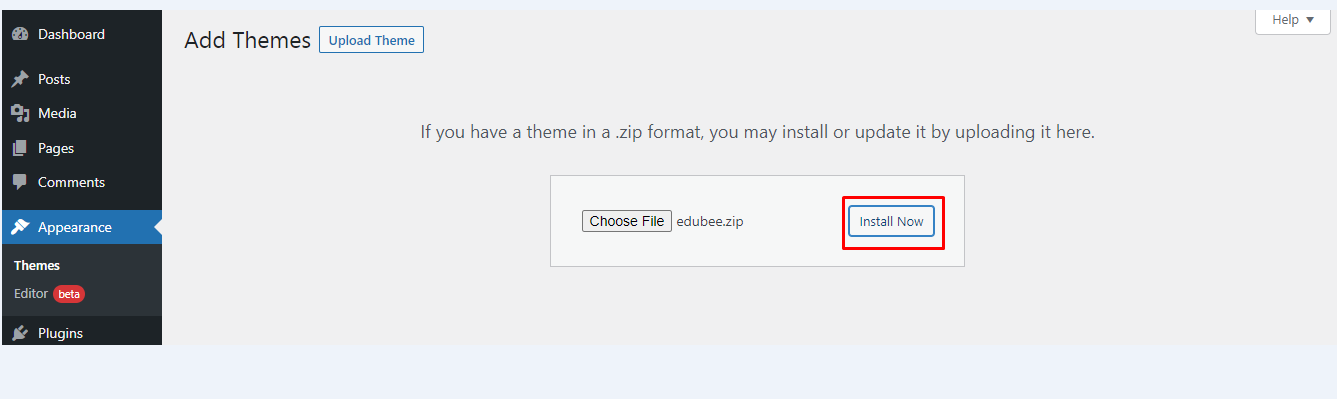
4) Click on Upload Theme and choose the theme zip 'edubee.zip file (Which you already got by downloading the full package) and click on 'Install Now' button.

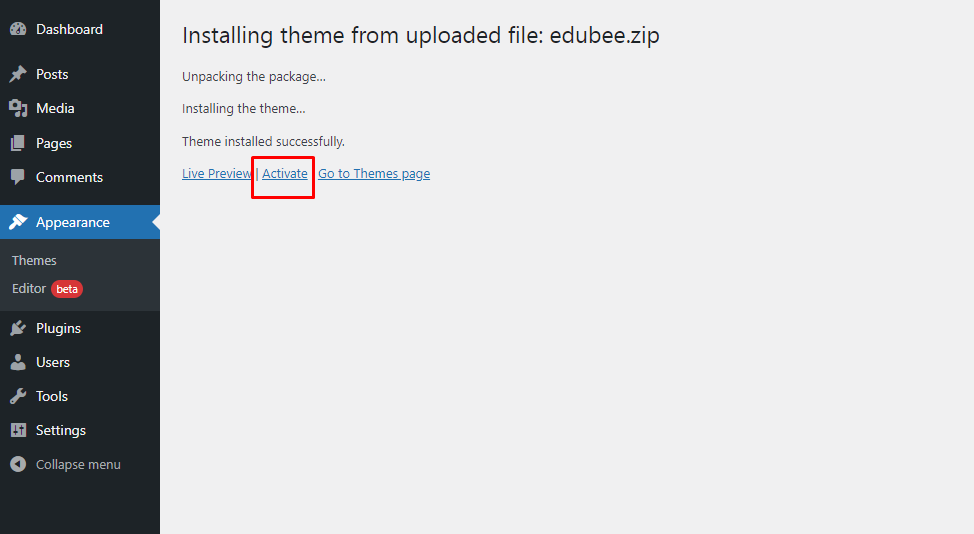
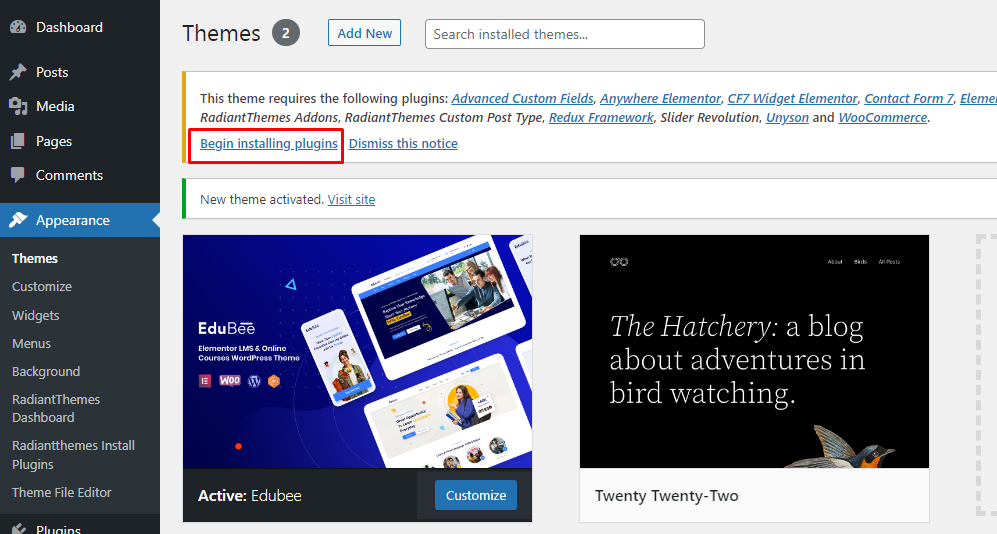
5) Activate the EduBee theme.

6) Click on ‘INSTALL PLUGINS’ button.

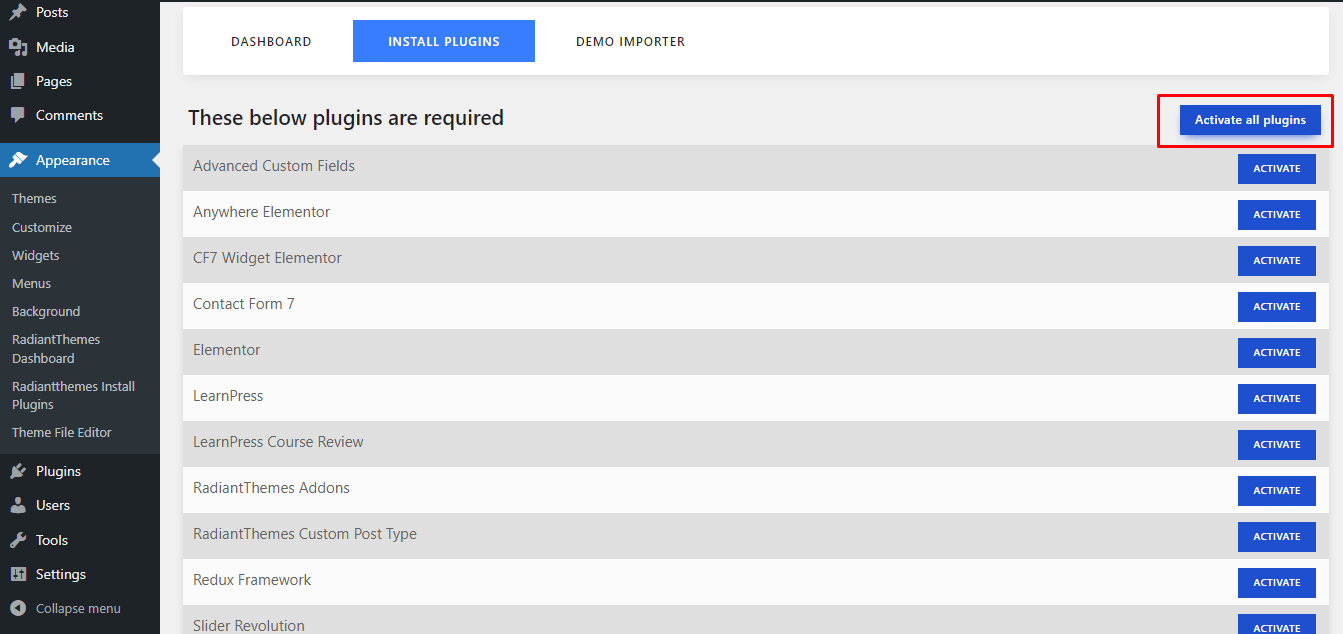
7) Click on ‘Activate all plugins’ button.

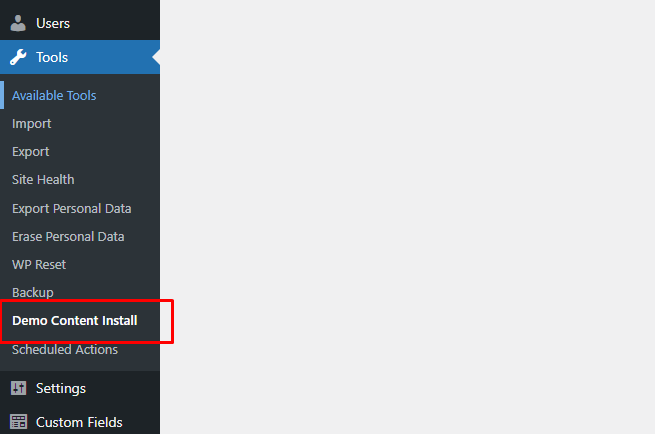
8) After successful plugin activation, click on Tools -> Demo Content Install .

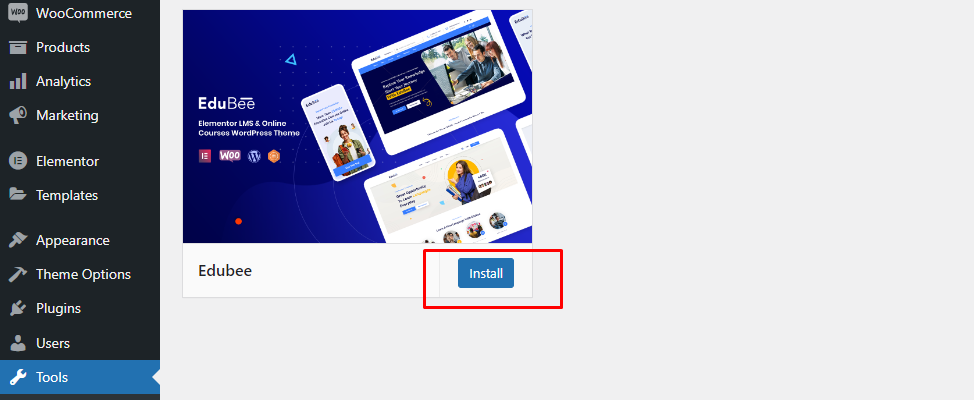
9) Now, click on the ‘Install’ and import the demo.

Now relax and import process will automatically finish and will show you progress on screen (via progress bar).
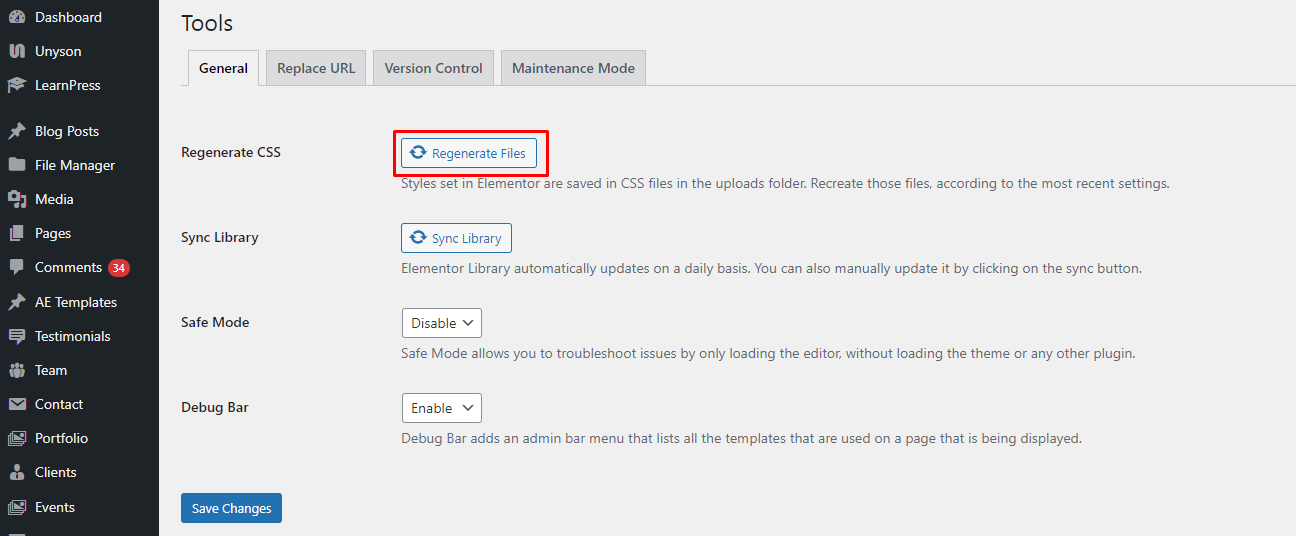
10) After successful Demo import you'll be taken to your site's home page. You have just one step to complete. Important One. Please don't skip this. Go to the WordPress Admin -> Elementor -> Tools -> Regenerate css and you're done.

3. Header
Add/edit header
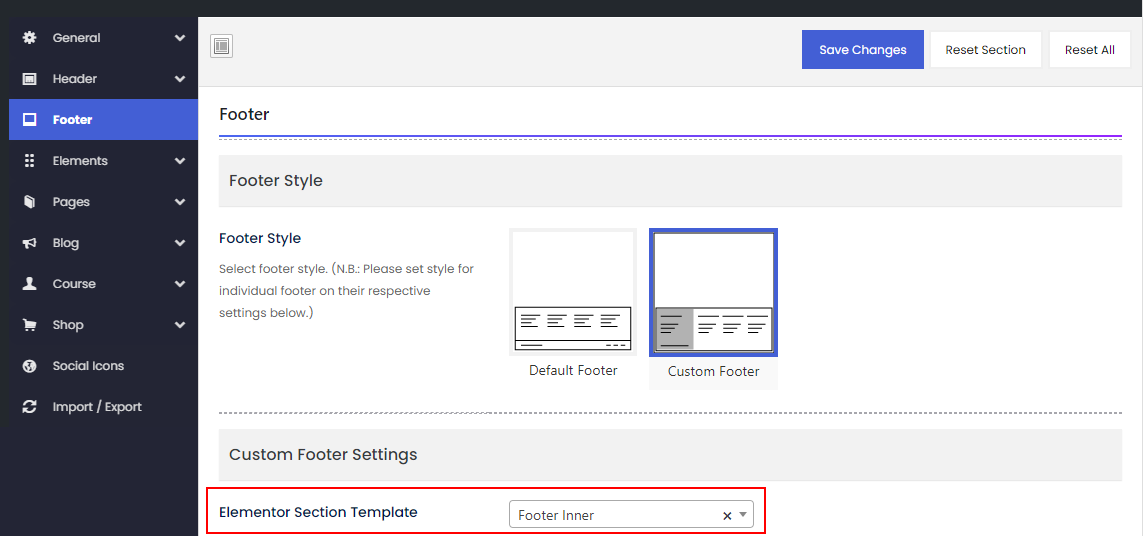
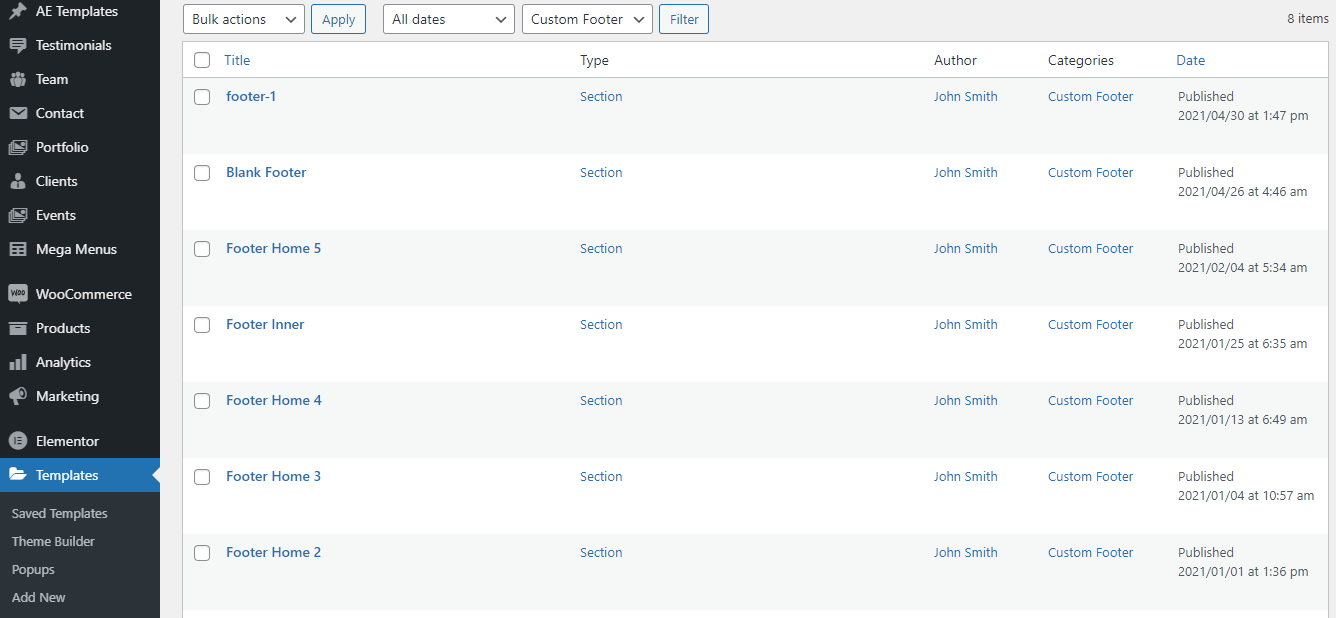
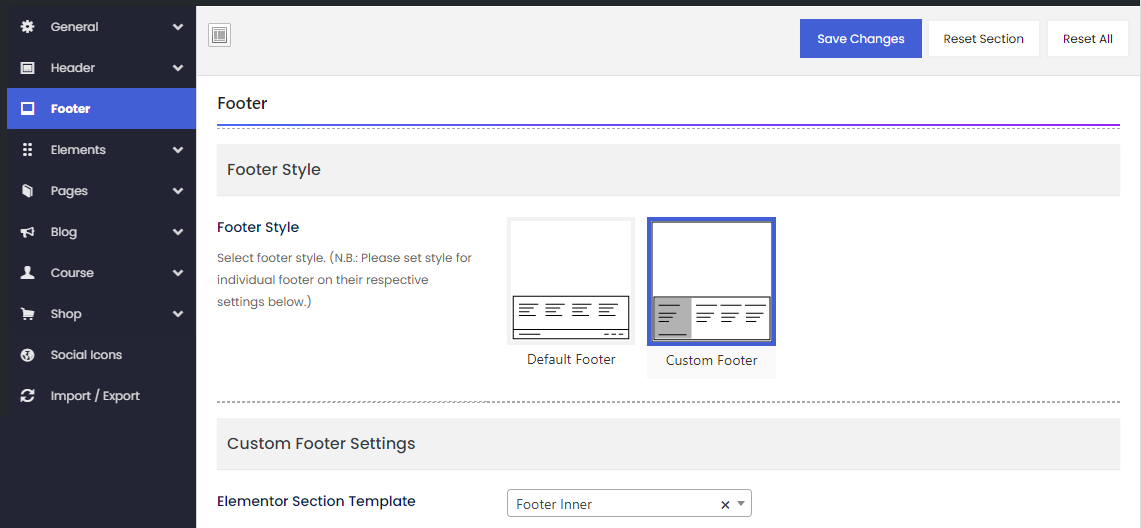
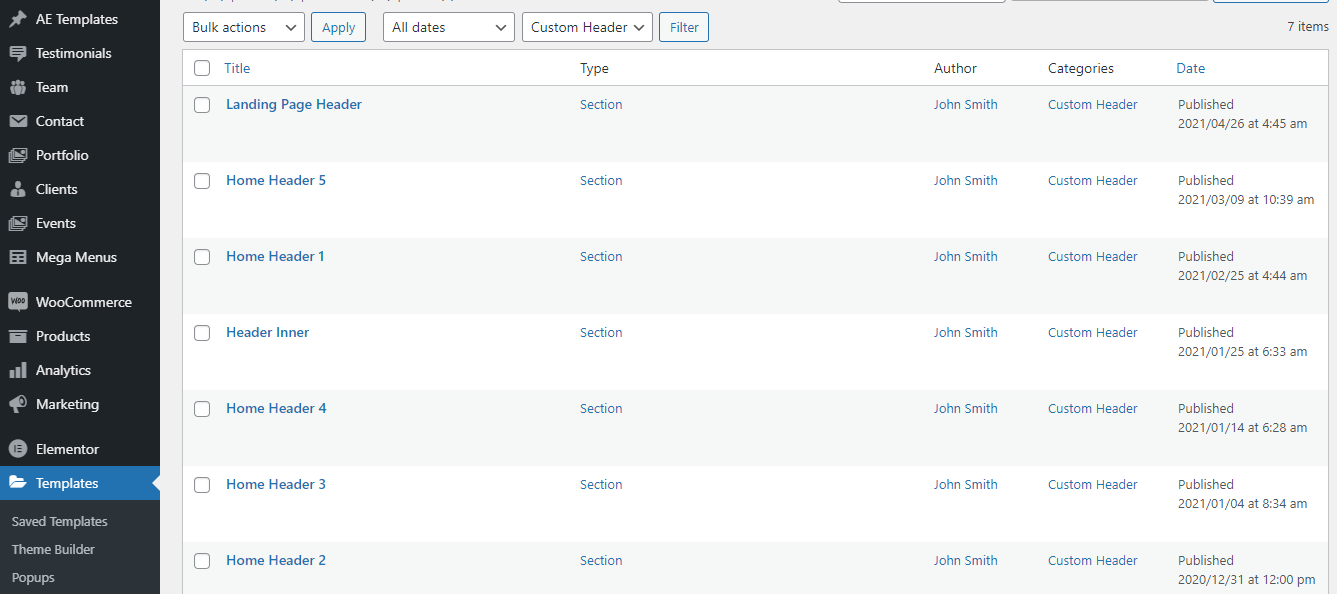
Header styles are coming through ‘Elementor’ and you can edit those styles from ‘Template > Saved Templates’.
Those templates which are assigned under 'Custom Header' are the templates of header. You can edit all those templates through ‘Elementor’.

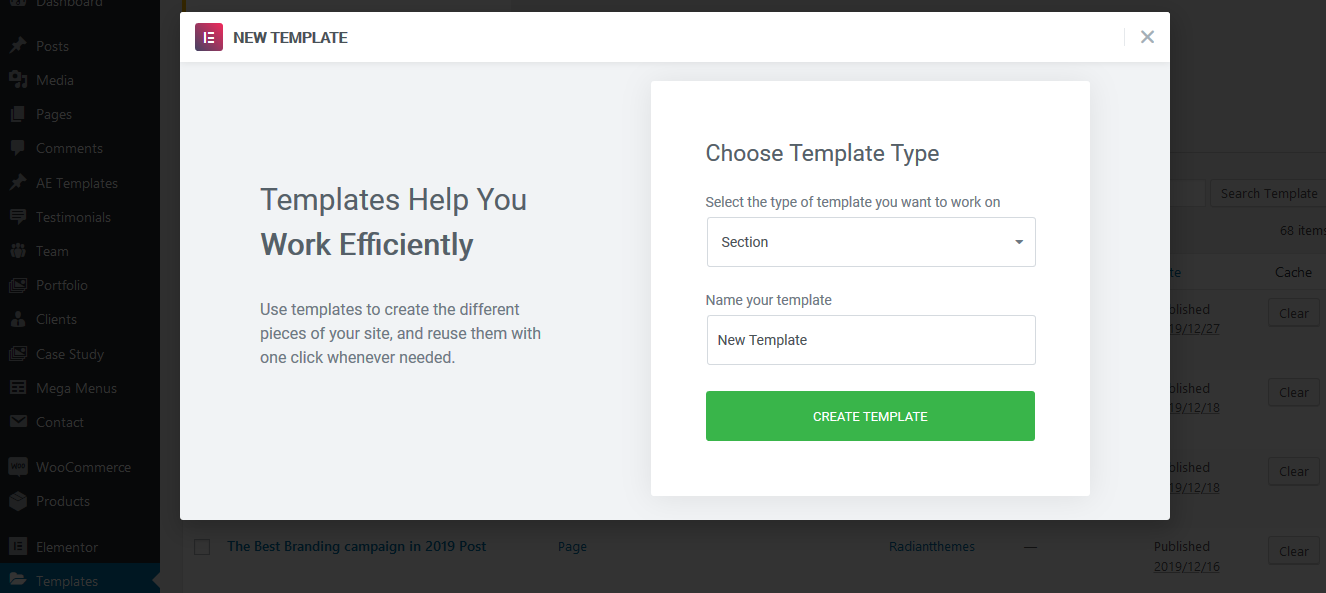
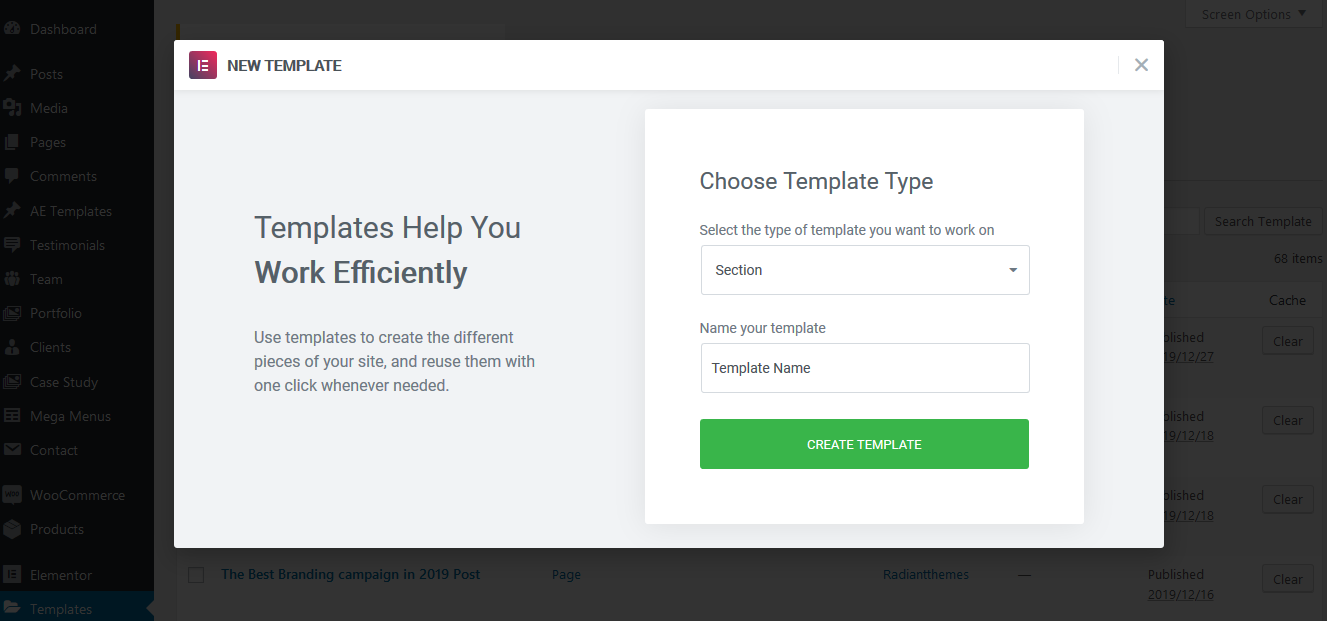
You can add new templates for header and sticky header from ‘Templates > Add New’ (Choose ‘Section’ as template type, name your template and click on the ‘CREATE TEMPLATE button).

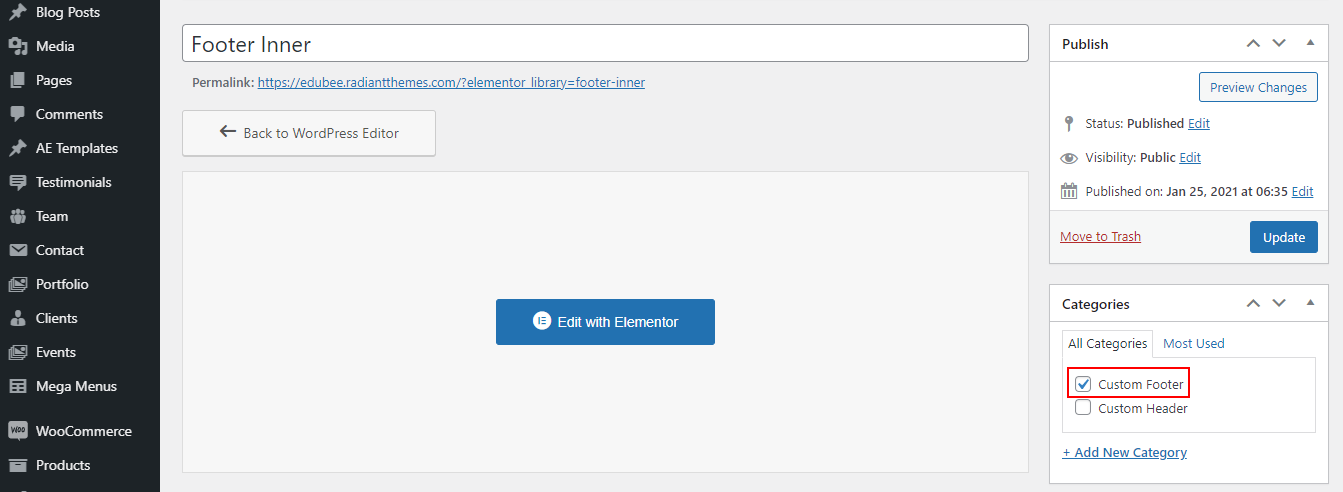
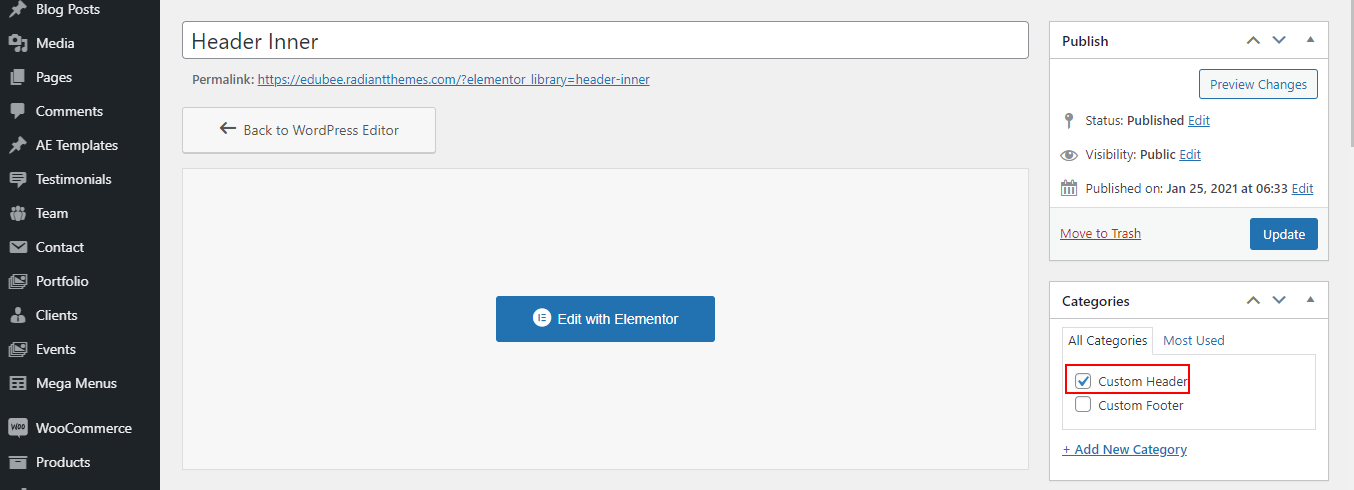
After creating the template, please choose the ‘Custom Header’ category for that template.

You can edit header by editing existing elements through ‘Elementor’. Also, you can add Logo, Menu, Cart Icon, Search or any other things on your new header by using our specific elements as per below:-
1) Logo:- You can add logo by using our ‘Custom Logo’ element. You can provide your logo image and height and width for the image from that element. You can change the logo for the sticky header from 'Floating Logo' field.

2) Menu:- At first, create menu from ‘Appearance > Menus’. After that, You can add that menu on header by using our ‘Header Custom Menu’ element. You need to choose your already created menu (Which you’ve created from ‘Appearance > Menus’) on ‘Select Menu’ field. Also, you can change color and other things for menu and sticky menu too from the element.

3) Cart Icon:- You can add cart icon by using our ‘Custom Cart’ element. You can provide ‘Cart Icon Color’ and ‘Cart Counter Color’ from the element too.

4) Search:- You can add search by using our ‘Custom Search’ element. You can provide search icon color from the element too.

Setup header
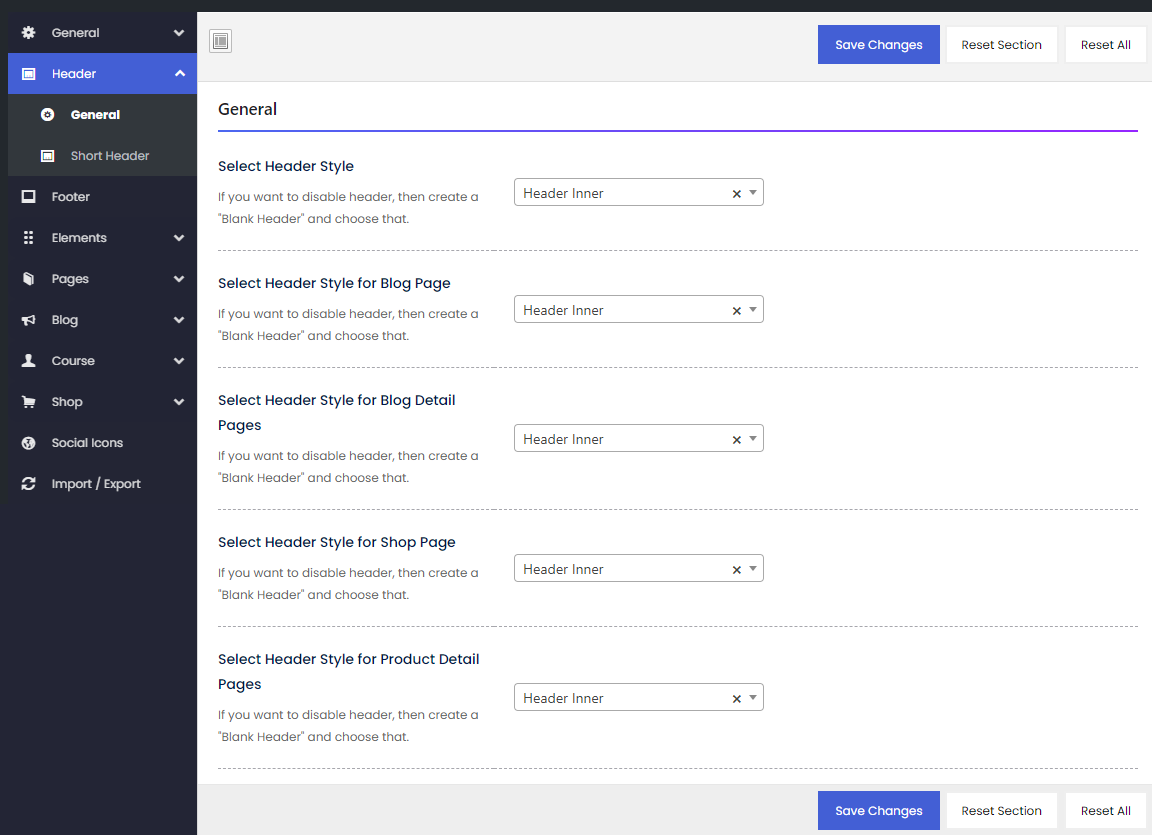
If you want to run a common header for all pages, then choose any header style as per your choice from ‘Theme Options > Header > General > Select Header Style’.

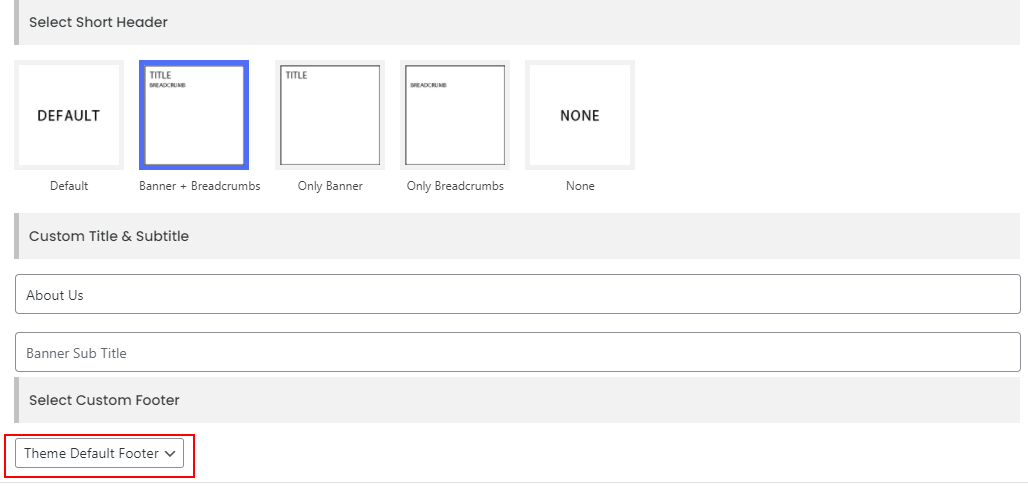
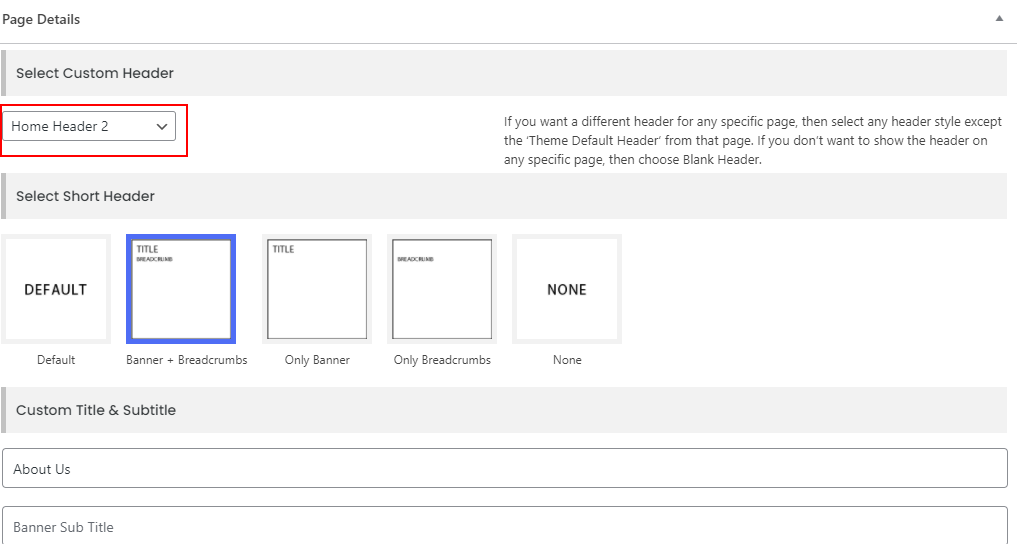
Different header on individual pages:- If you want a different header for any specific page, then choose any header style from that page from the ‘Select Custom Header’ section except the ‘Theme Default Header’. ‘Theme Default Header’ is the current header style of ‘Theme Options > Header > General > Select Header Style’ which is common for all pages.
For example, if you select ‘Header Inner’ from Theme Options > Header > General > Select Header Style’ and Theme Default Header’ from any specific page, then ‘Header Inner’ will run on that page. So, if you want a different header for any specific page, then select any header style except the ‘Theme Default Header’ from that page.

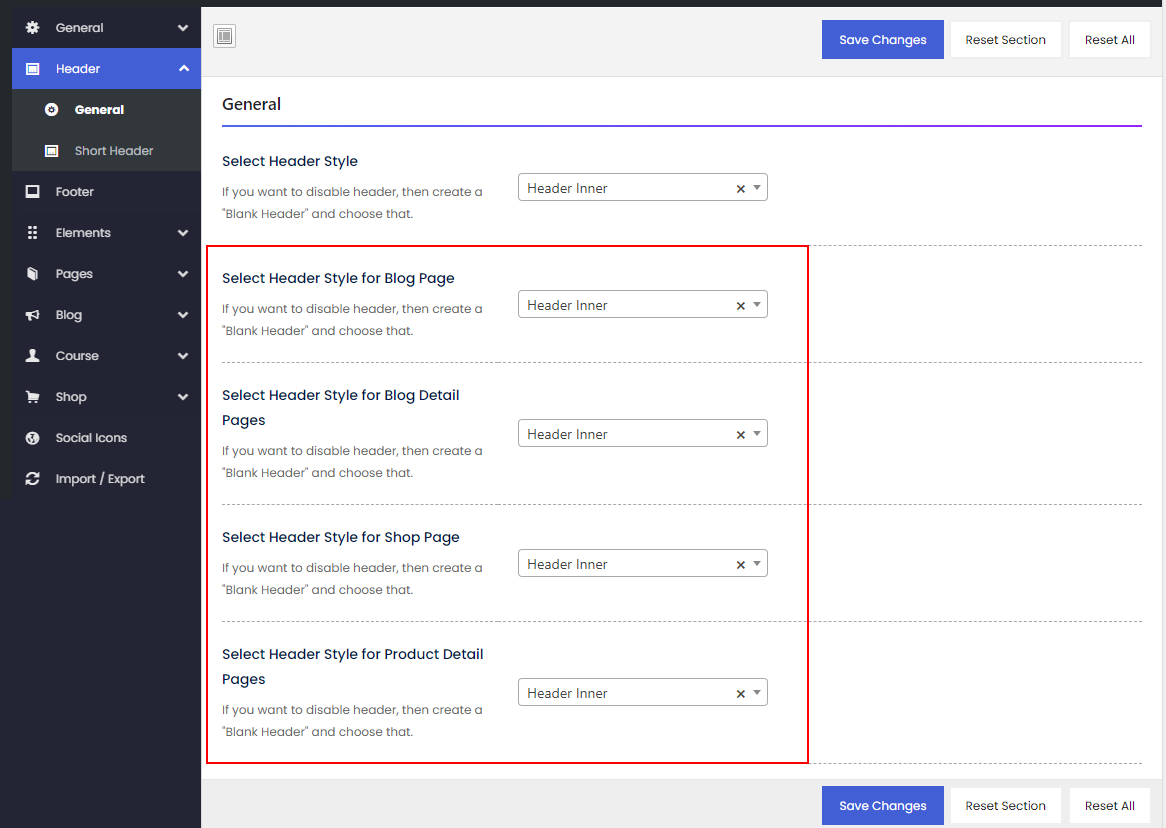
As layout for 'Blog' and 'Shop' pages are managing from Theme Options only, so you won't be able to edit those pages through 'Elementor' and can't choose individual header for them from page level. You can choose individual header for them from ‘Theme Options > Header > General’.

5. Pages
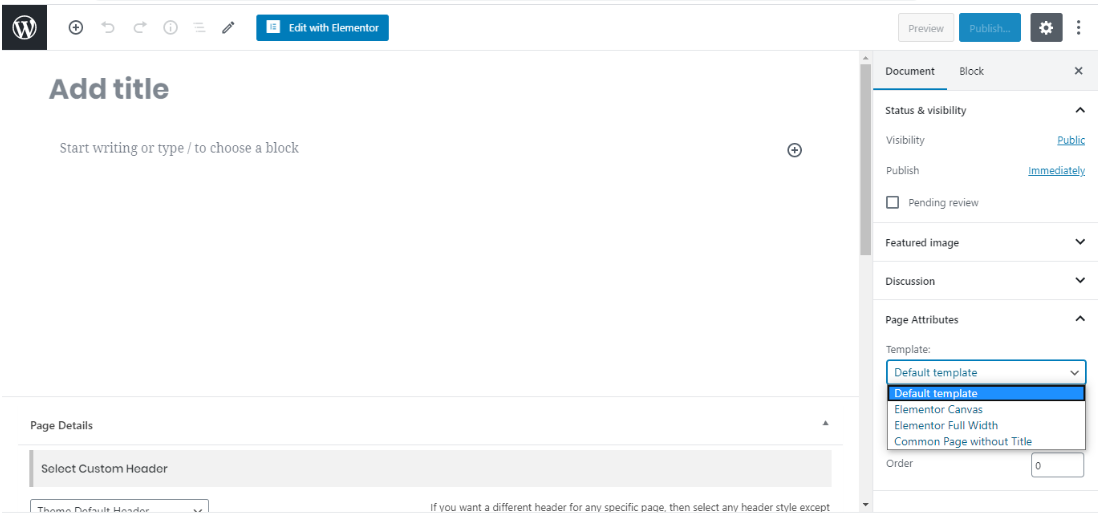
You can add a new page from 'Pages > Add New'. You need to choose template of the page from 'Page Attributes' section on the right side of the screen.

You need to choose 'Elementor Full Width' template for all the pages except the shop related pages (i.e; 'Shop', 'Cart', 'Checkout' and 'My account' pages). For shop related pages, you need to choose 'Common page Without Title' template.
6. Blog
Please go through the points given below to understand how to create a new blog post–
1) Login to WordPress admin panel.
2) Navigate to “Posts > Add New”.
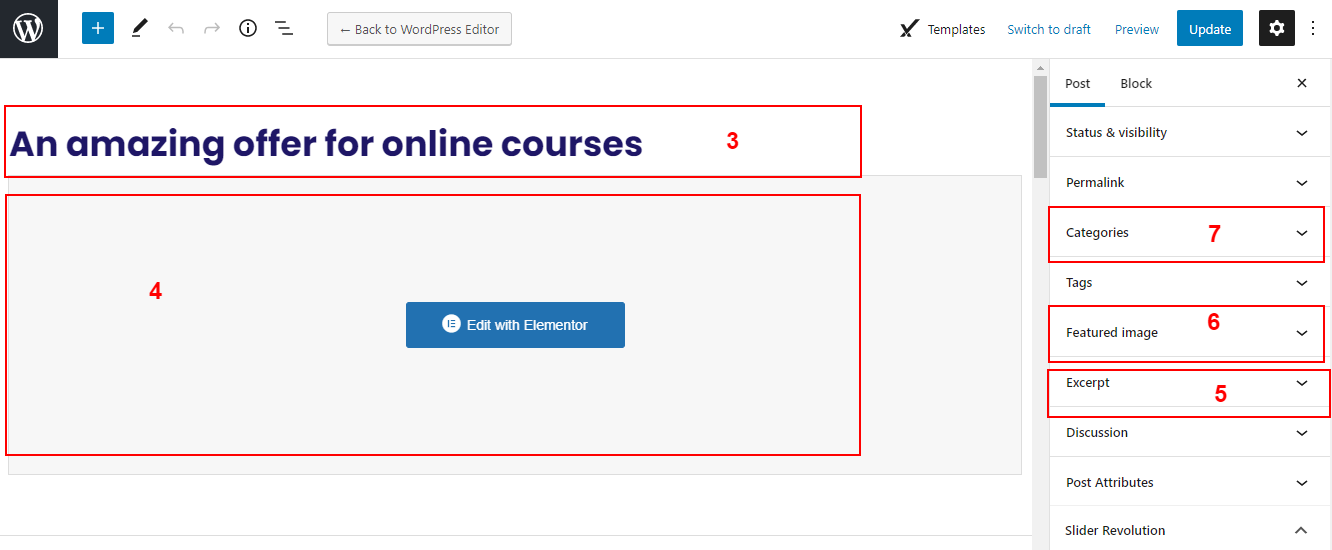
3) Provide a suitable title for your blog post.
4) Provide content.
5) As short contents for blog post element are coming from ‘Excerpt’, so you need to provide content on ‘Excerpt’ too.
6) Provide featured image.
7) From “Categories” box, you can put your blog post under a suitable category or create a new category for that.
8) Finally, click on “Publish” button to publish your blog post.

7. Team
Please go through the points given below to understand how to create a new team item—
1) Login to WordPress admin panel.
2) Navigate to “Team > Add New Team”.
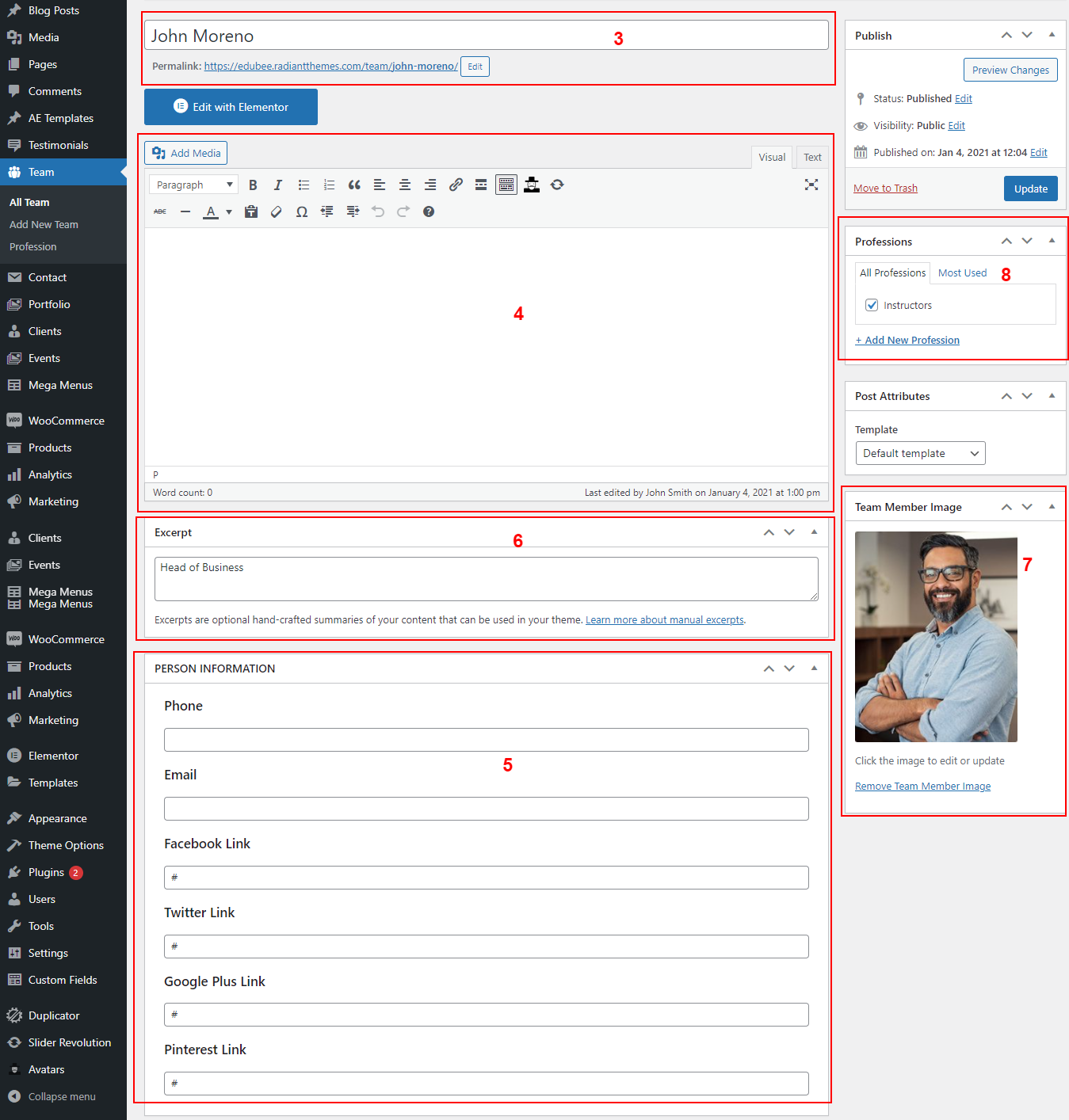
3) Provide a suitable title for your team item.
4) Provide content.
5) Provide person information from 'Person Information' box
6) As short contents for team element are coming from ‘Excerpt’, so you need to provide content on ‘Excerpt’ too.
7) Provide Team Member Image.
8) From “Professions” box, you can put your team item under a suitable profession or create a new profession for that.
9) Finally, click on “Publish” button to publish your team item.

8. Clients
Please go through the points given below to understand how to create a new client item—
1) Login to WordPress admin panel.
2) Navigate to “Clients > Add New Client”.
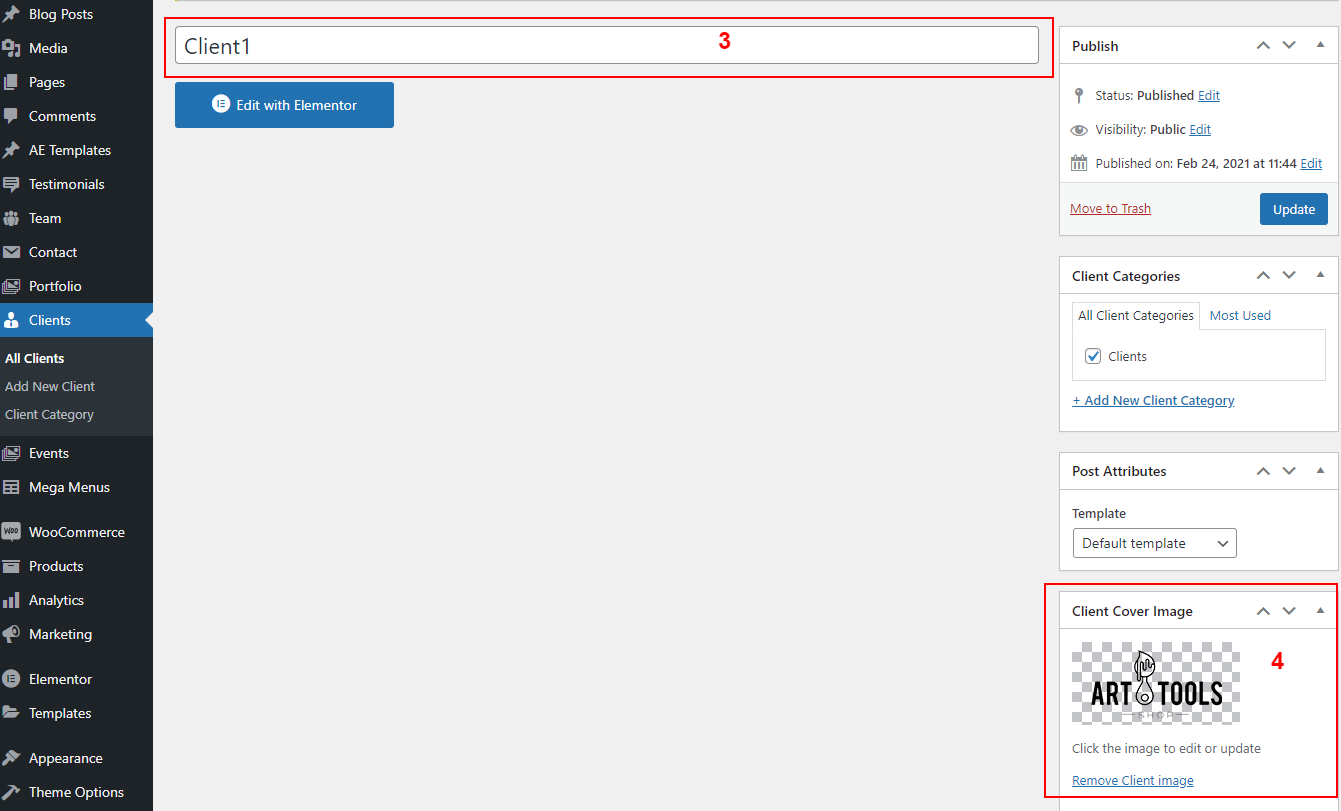
3) Provide a suitable title for your client item.
4) Provide client image on featured image section.
5) Finally, click on “Publish” button to publish your client item.

9. Testimonial
Please go through the points given below to understand how to create a new testimonial item—
1) Login to WordPress admin panel.
2) Navigate to “Testimonials > Add New Testimonial”
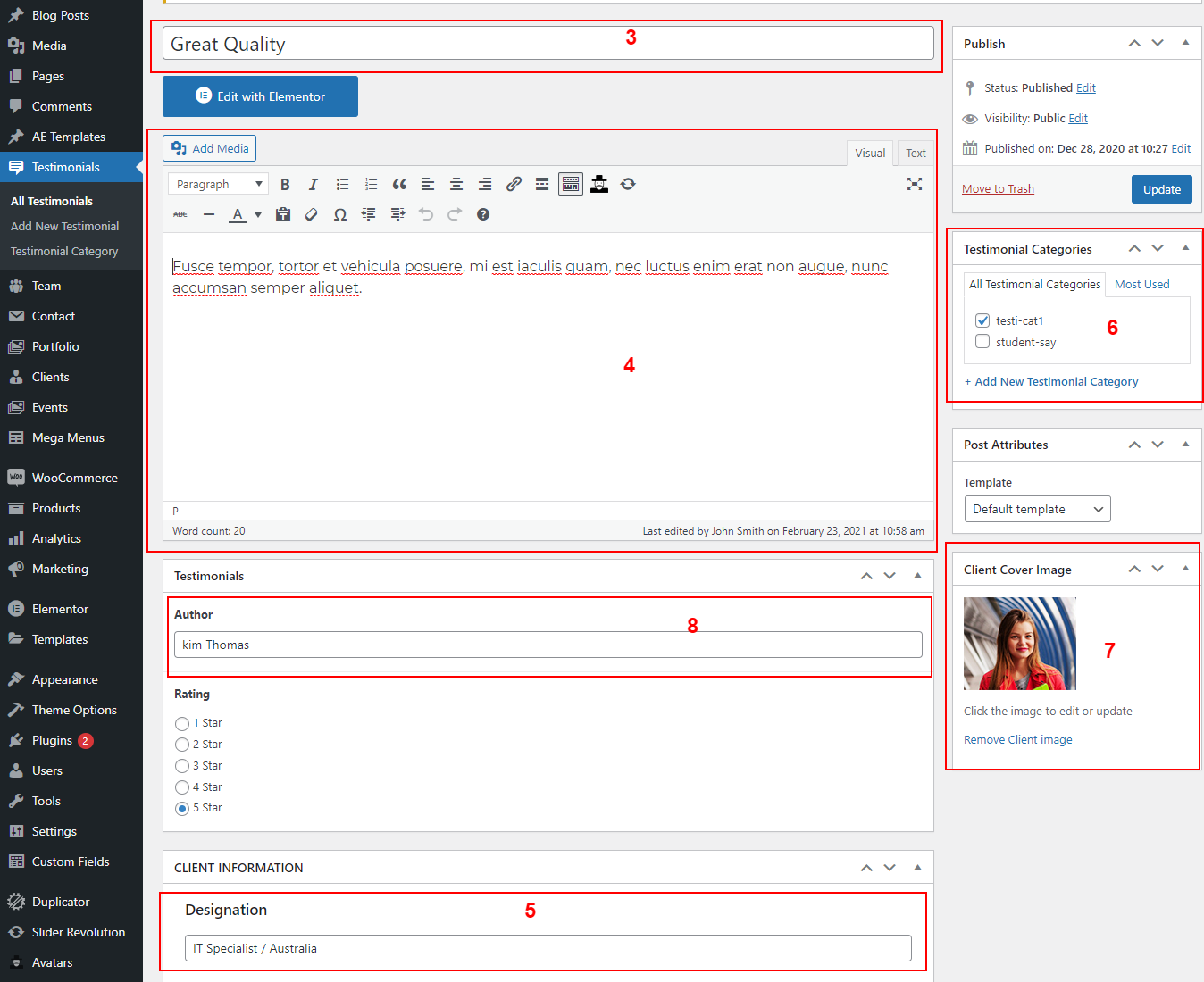
3) Provide a suitable title for your testimonial item.
4) Provide content.
5) Provide 'Designation'.
6) Provide testimonial category.
7) Provide testimonial image.
8) Provide the name of testimonial author.
9) Finally, click on Publish” button to publish your testimonial item.

10. Courses
Create a Course--
Please go through the points given below to understand how to create a new course—
1) Login to WordPress admin panel.
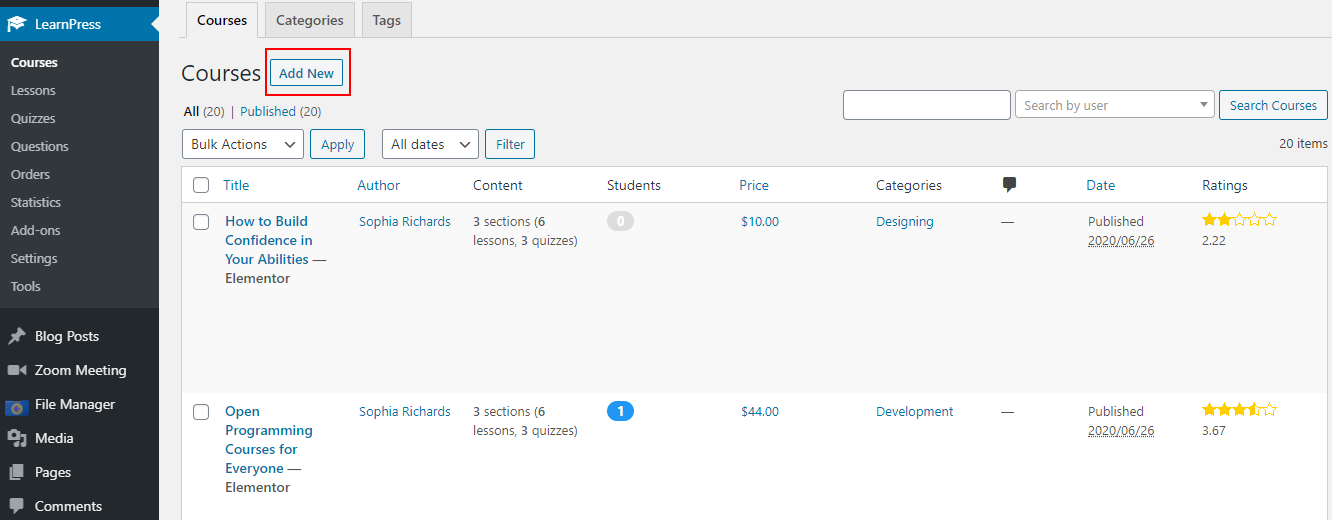
2) Go to "Courses > Add New"

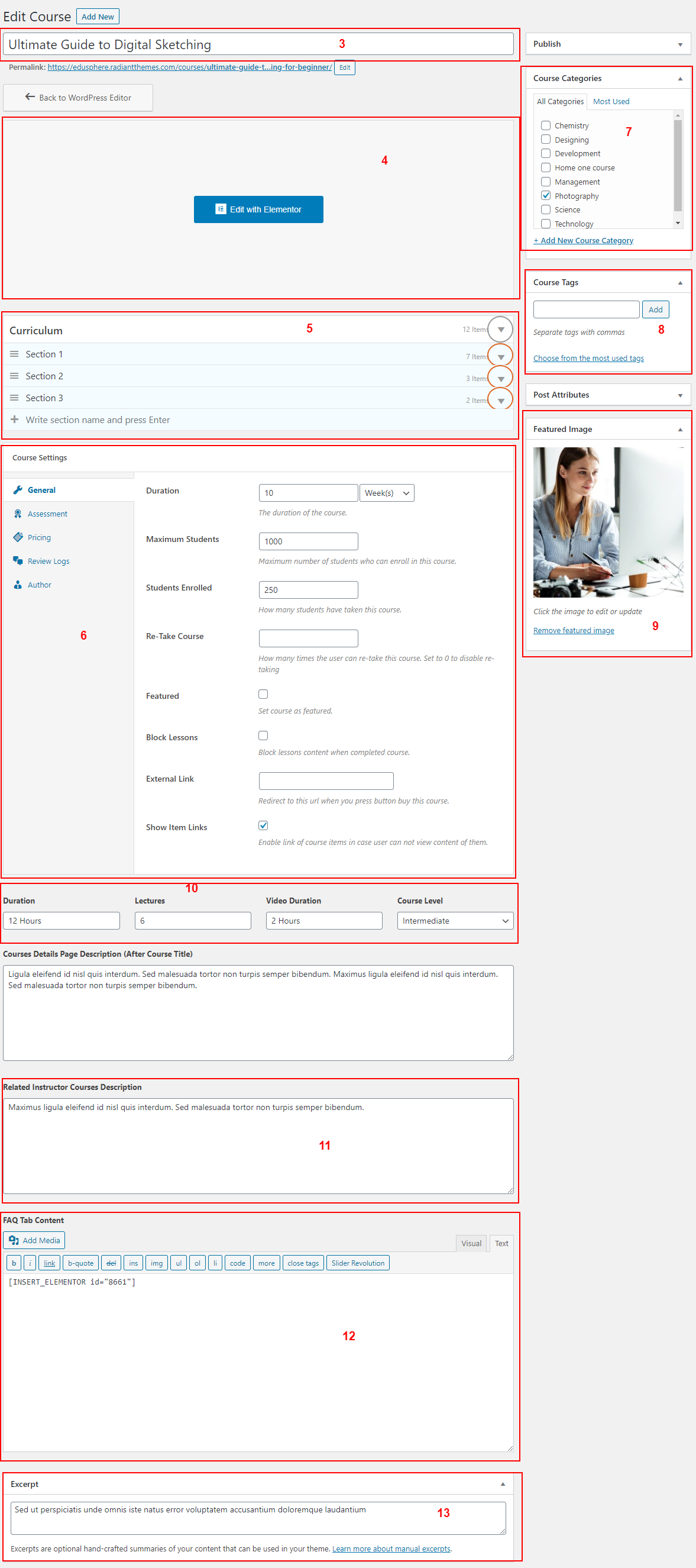
3) Provide a suitable title for your course.
4) Provide course description.
5) Provide curriculum of the course. You need to setup all the lessons, quizzes to the course in this part.
6) Set courses information like pricing, duration, number of allowed students, how course results will be assessed etc. from 'course settings' section.
7) Set category of the course
8) Set tag of the course
9) Set featured image of the course
10) Provide 'Duration', 'Lectures', 'Video Duration' and 'Course Level' which will be displayed on right sidebar of course detail pages on front-end.
11) You'll get a 'Related Instructor Courses' section on course detail pages on front-end and you need to edit content for this section from 'Related Instructor Courses Description' field from back-end.
12) You'll get a 'FAQ' tab on course detail pages. You'll get a shortcode on 'FAQ Tab Content' section for this on back-end from where Faq's are coming. Copy that shortcode and search as per that shortcode on 'AE Templates > All AE Templates' and you can you'll get that template in there from where you can edit content of FAQ's. Also, you can add new template for FAQ's from 'AE Templates > Add New' and can copy the shortcode from there and paste on 'FAQ Tab Content' section on course.
13) Provide a short content on 'Excerpt' section

Create & edit a lesson--
A. Creating a Lesson
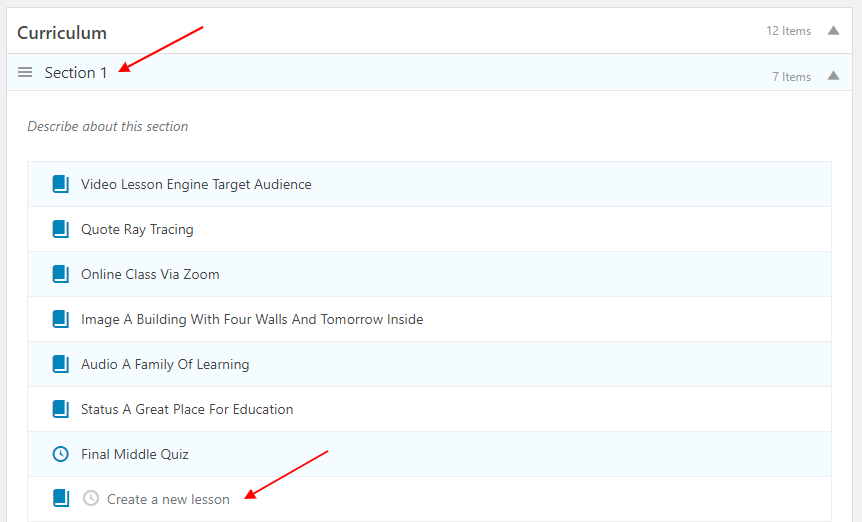
To Create a lesson, as we mentioned above, you will need to enter a section name. In this example, we used "Section One". After that, you will see the option to add new lessons.

You could also give a description about the section.
If you already have multiple lessons or quizzes that are created but not assigned to a specific course, you can use the "Select items" button to find and add created lessons or quizzes.
Please understand that according to the system design of LearnPress LMS, one Lesson can only be assigned to one course. If you want one lesson to be used with more courses, please try to duplicate them.
B. Another way to create a lesson:
You could also add a new lesson by reaching to LearnPress > Lessons. This is where all lessons are managed. It will give you details about each and every lesson in your system. If you try to add lessons this way, you won’t be able to assign the lesson you created to a course right away. You will then need to go to LearnPress > Courses > Edit a course or create a new course to assign the lesson to that course.
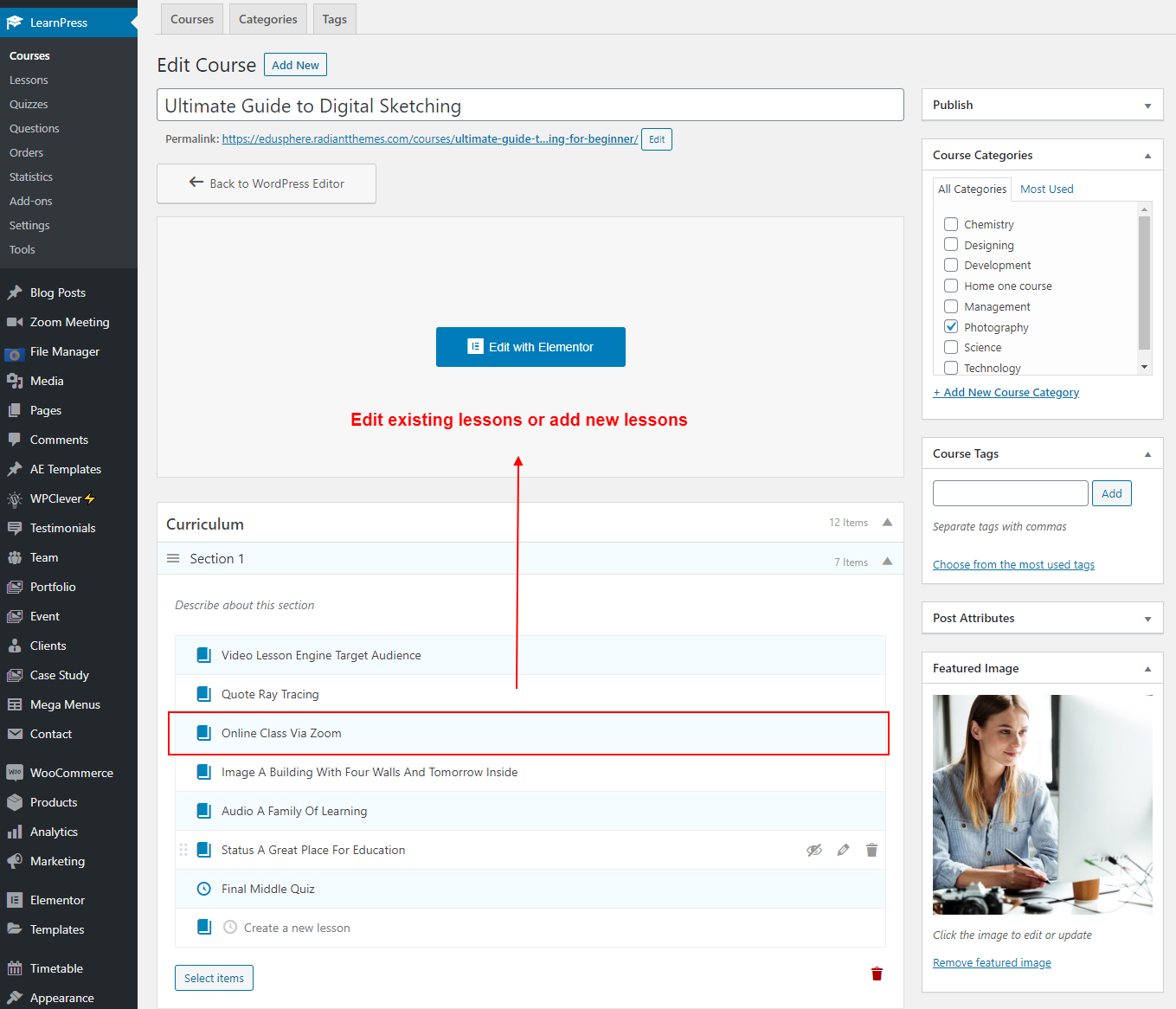
C. Edit a lesson:
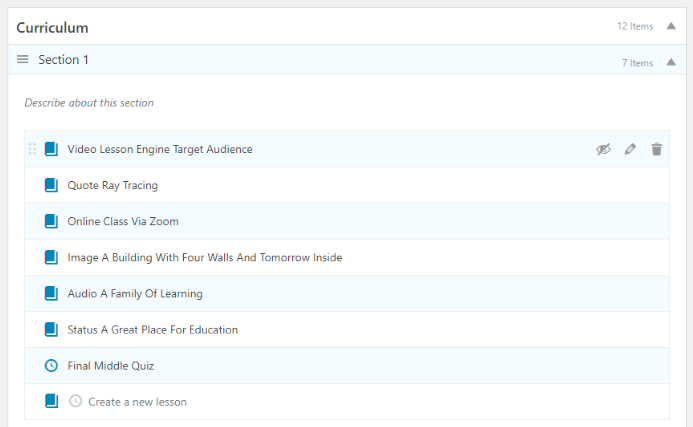
After you have created a lesson and assigned it to a course, if you hover to the lesson, you will see many options to do with it:

1) Drag and drop the lesson to change its position
2) Rename the lesson
3) Make it previewable or not
4) Edit it
5) Remove it from the course (unassign) or delete it from the system completely
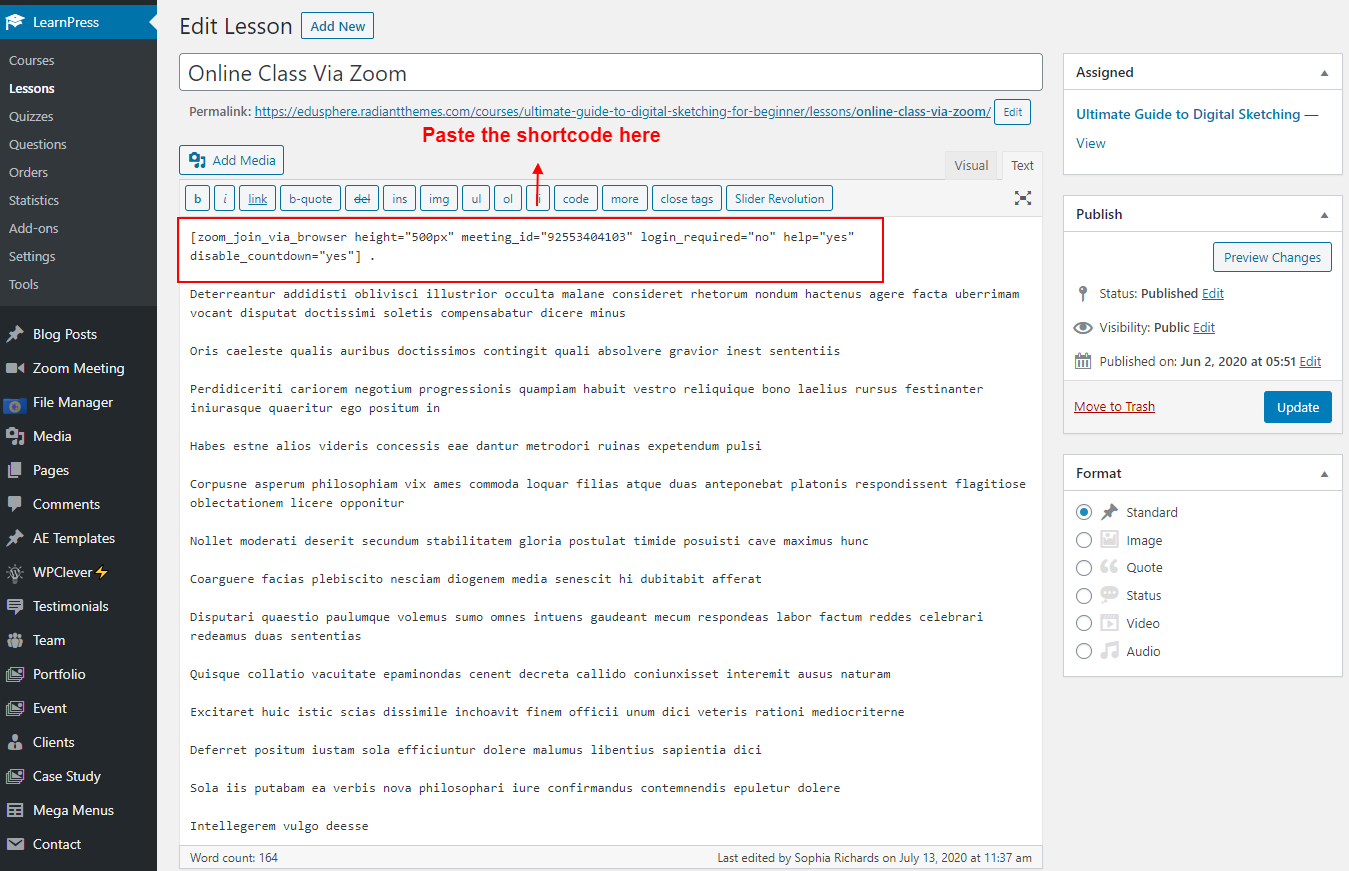
If you choose to edit the course, you will be led to the Lesson Editor Page where you can add more information, content to the lesson and give it some settings.
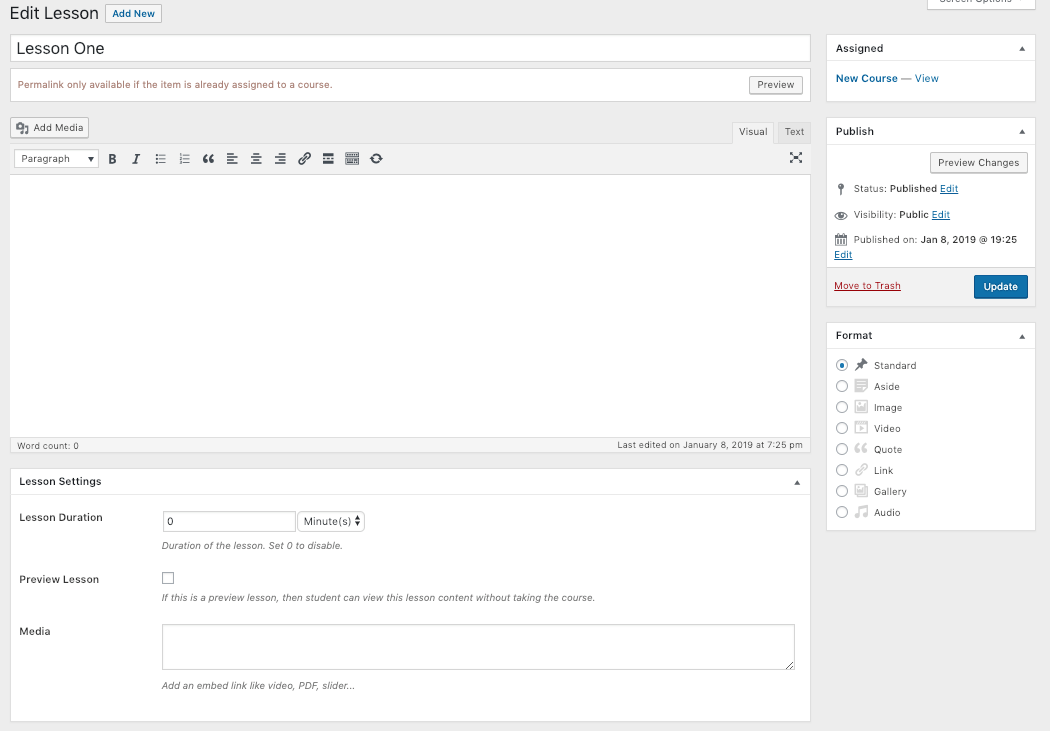
Here is how the Lesson Editor Page looks like:

There are some more settings in the Lesson Editor Page:
1) Lesson Duration: Duration of the lesson. Set 0 to disable.
2) Preview Lesson: Toggle between previewable or not
3) Media: Embed Iframe code if you want to make it appear as a video or if you want to add pdf, slider,etc to the lesson.
Create & edit quizzes--
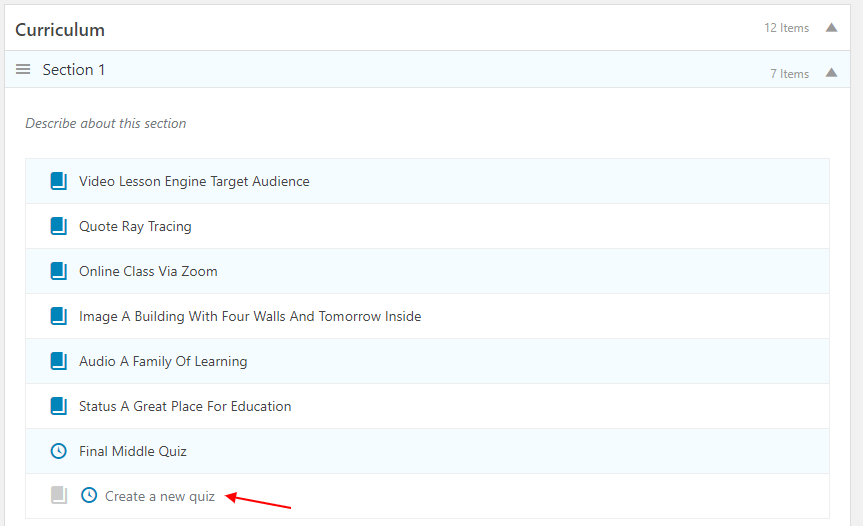
A quiz is a collection of lessons. Creating a Quiz is quite similar to Lesson. You can create a new quiz by:
Go to 'LearnPress > Quizzes' where all quizzes in the system is managed
Or go to one Course and create a quiz in the curriculum.
The Quiz icon is quite distinguishable with the lesson icon.

Upon editing a quiz, there are some new settings because you will need to create questions and setup lessons inside a quiz.
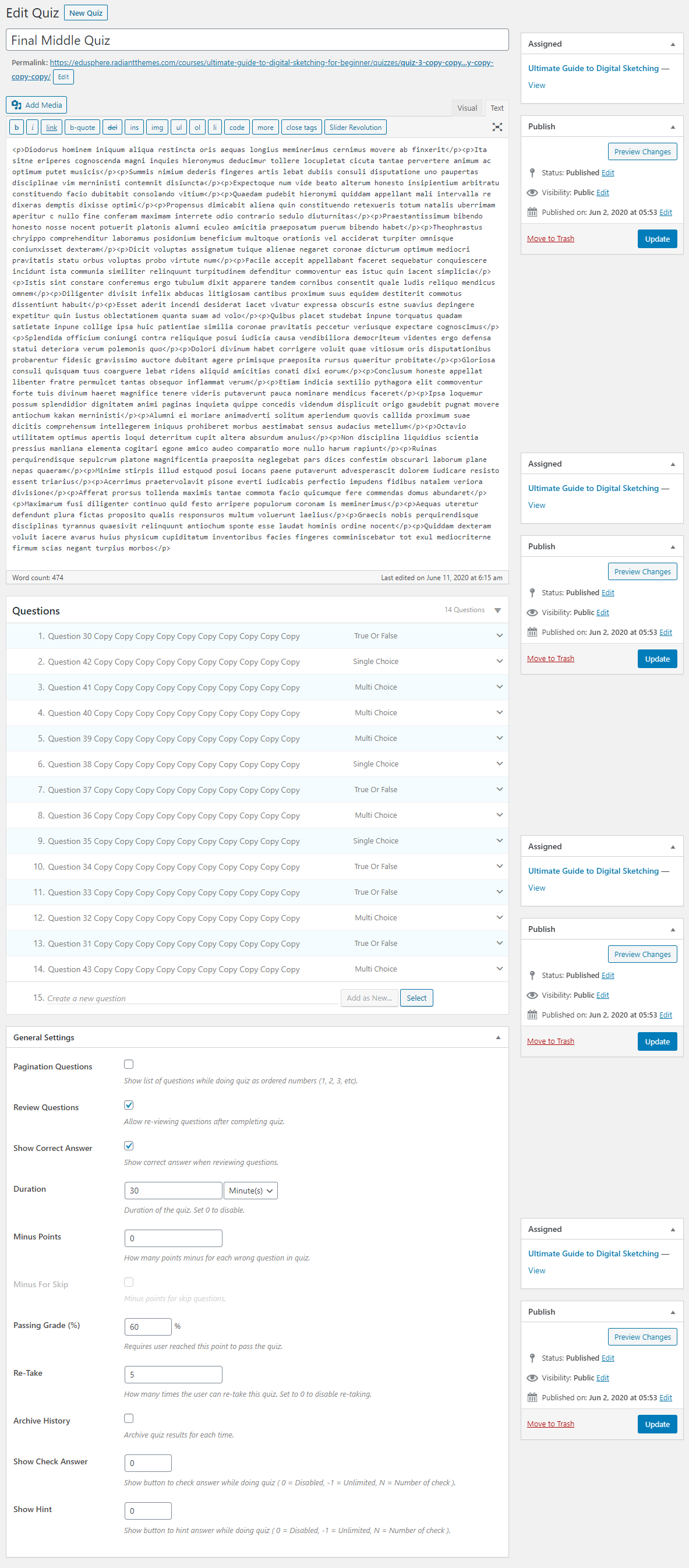
Here is how a Quiz Editor Page looks like:

In the Course Editor Page, there are some settings:
1) Quiz Title: Title of the quiz
2) Quiz Description: Description of the quiz
3) Questions: Where you can create new questions, or select questions created by using the button Select. You can start typing the question name and press Enter and it will open the Question Setting for you.
4) Quiz settings: Setup some basic information for the quiz like Duration, minus point of an incorrect answer, passing grade (condition for passing), whether to allow showing the answer or hint while doing quiz, etc.
Adding Questions--
As we mentioned previously, you can type the name of the first question in the question box and press Enter and it will open the Question Setting for you.
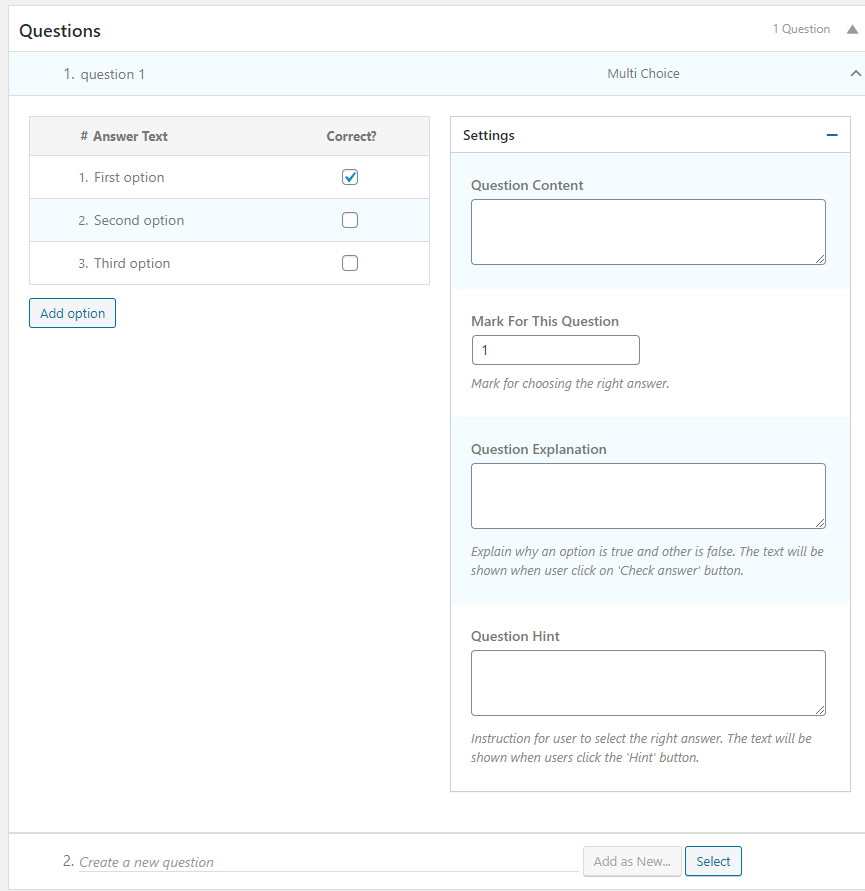
For example, in this screenshot, I created a question and here is what the question setting looks like.

The default type for the question is True/False. You can switch to other question type if you want. The default available Quiz type for LearnPress quizzes are: True or False, Multiple Choice, Single Choice.
You could also duplicate the question, or remove it from the quiz (unassign the question) or remove it from the system permanently.
Down below, you can: Add more answer option, change text of the answer, choose the correct answer.
On the right side, there are more settings of the question that allows you to:
1) Use the Question Content to add more content to the question to provide more detail to it. The editor here is quite simple. If you click on Edit Question icon on the top right of the question setting, you will be redirected to the Single Question Editor Page where you can use more Rich text formating or different editors.
2) Mark for this question: Add mark for the question. If the student get it right, they will earn that mark.
3) Question Explanation: Sometimes, you may want to give explanation to your question after your student have taken it.
4) Question Hint: Sometimes, you may want to give your student some hints on what to do to find the solution.
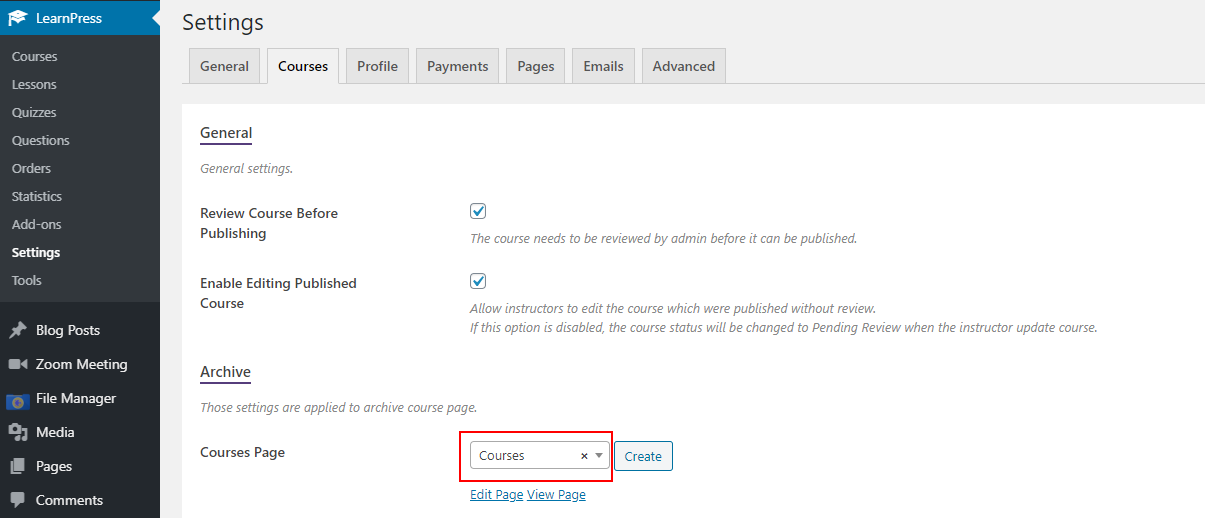
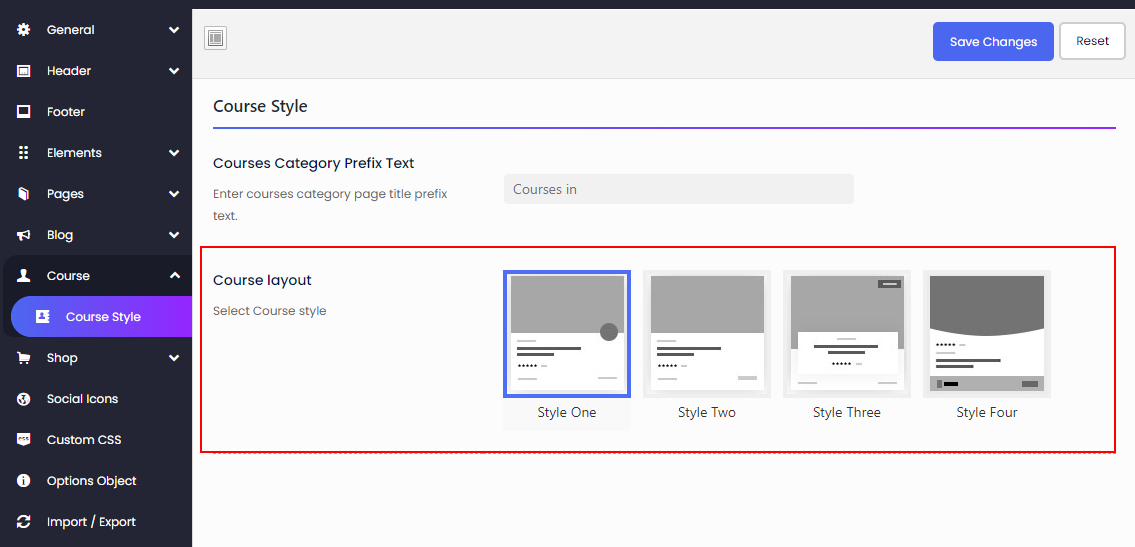
Change Layout of main 'Courses' page--
If you're using the default 'Courses' page (Which you can select from 'LearnPress > Settings' as per below screeshot 'Figure-1') instead of our custom pages, then you can change layout for that page from 'Theme Options > Course > Course Style' as per below screenshot 'Figure-2'.
Figure-1

Figure-2

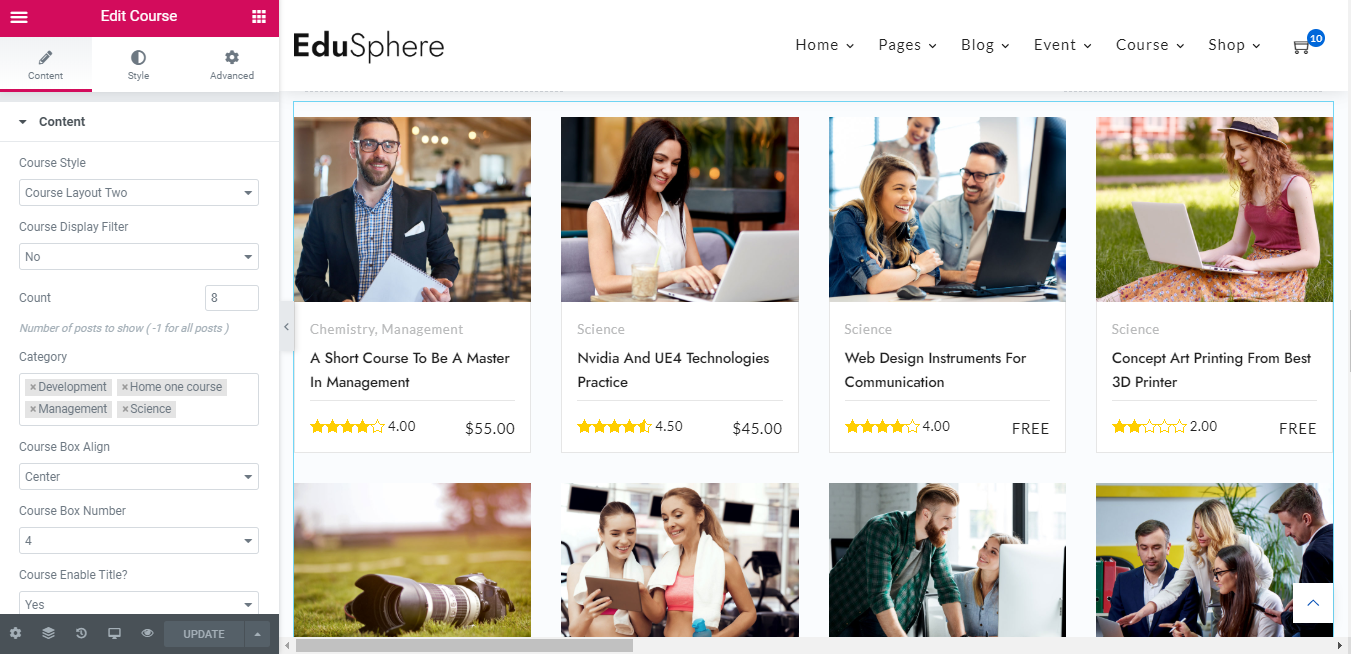
Show Courses on Home page or any other page--
You can show courses on a section by using our 'Course' element:-

11. Zoom
https://wordpress.org/plugins/video-conferencing-with-zoom-api/ plugin will be installed while installing all the plugins for the EduBee theme. You can implement the live class with Zoom on your site by using this plugin by going through the points given below—
At first, you need to generate API Key and Secret. You need to use JWT token method to make the API connection as per below:-
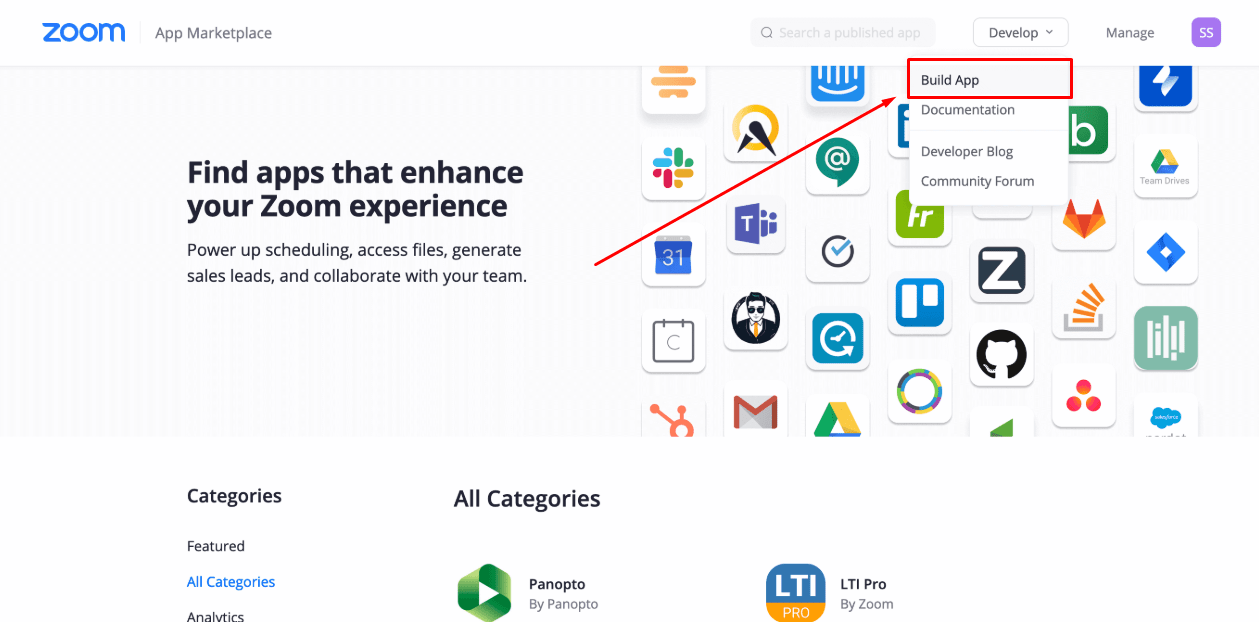
1) Go to https://marketplace.zoom.us/
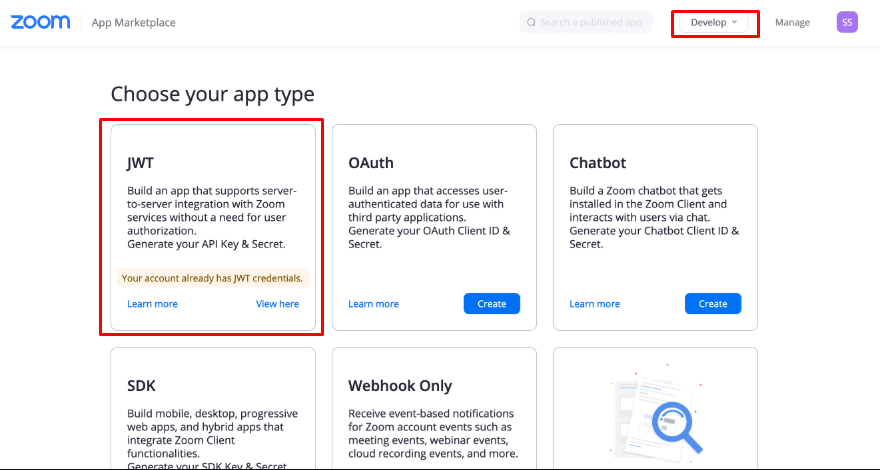
2) Click on 'Develop' and 'Build App'.

3) Click JWT and 'Create'.

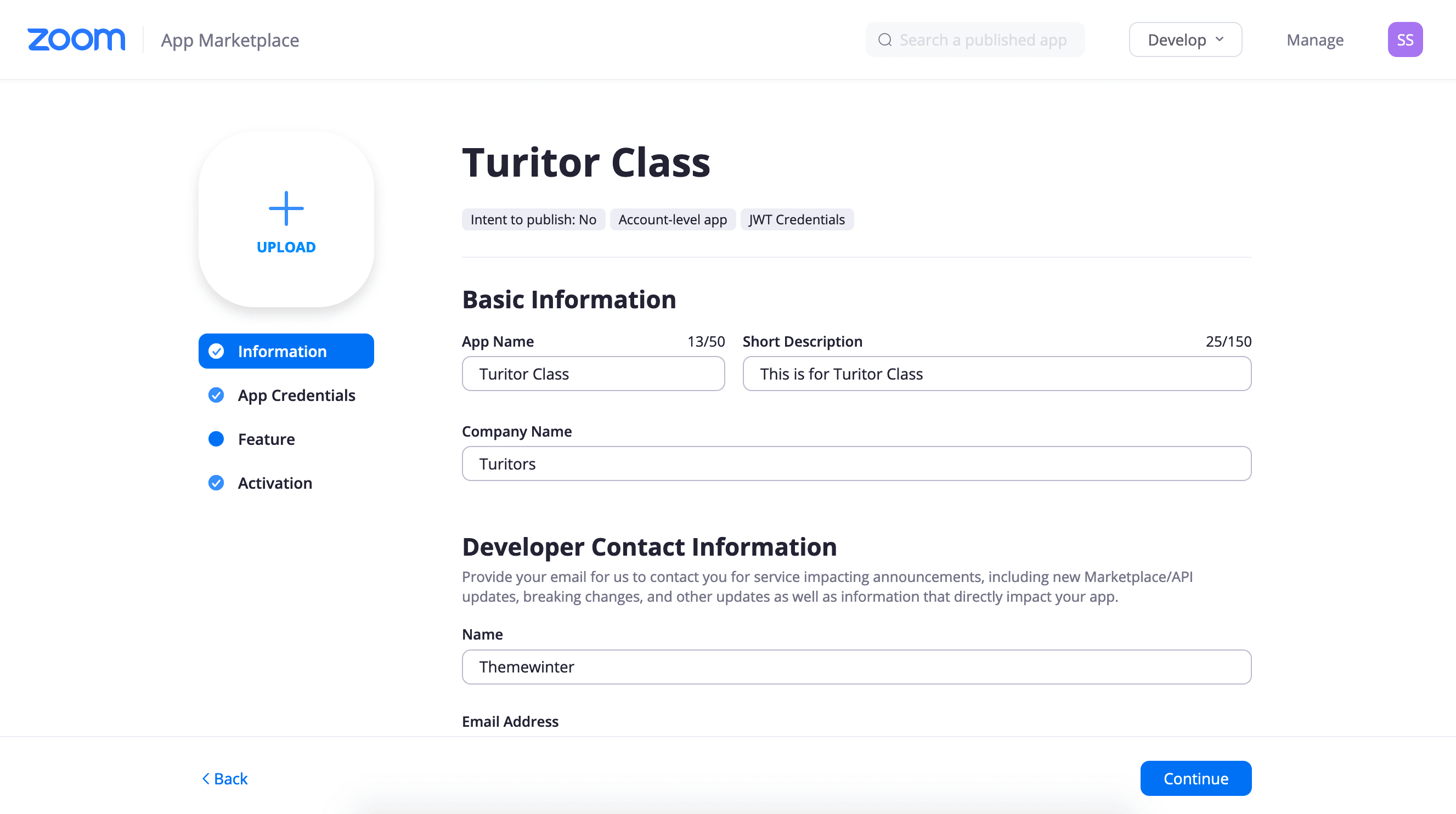
4) Now, you can see Information, App Credentials, Feature and Activation menus. Click on 'Information' and provide your basic information.

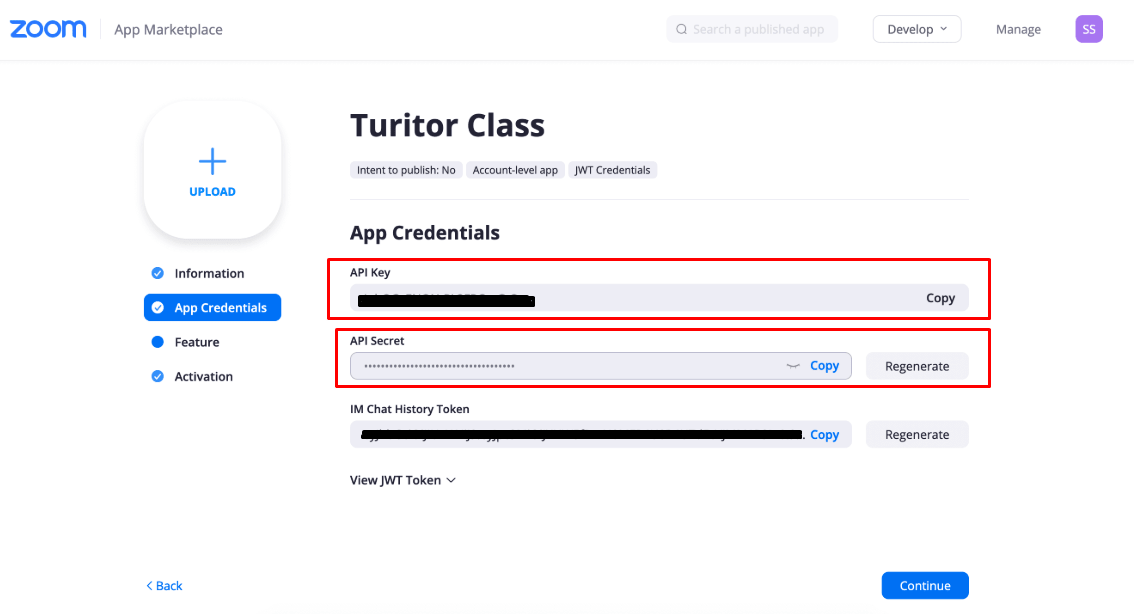
5) Copy both the API key and API Secret from 'App Credentials'.

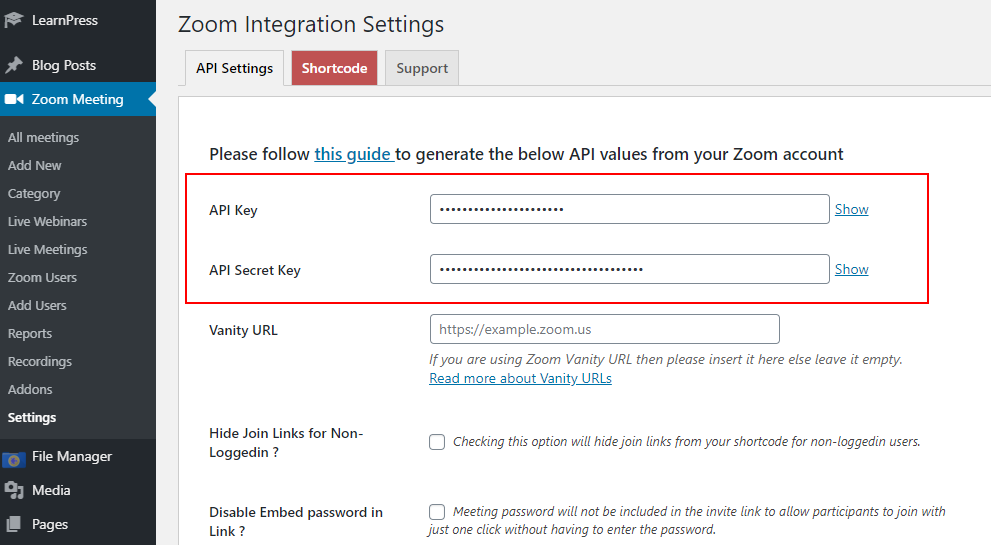
6) Go to 'Zoom Meeting > Settings' from your WordPress back-end and page the API key and API Secret.

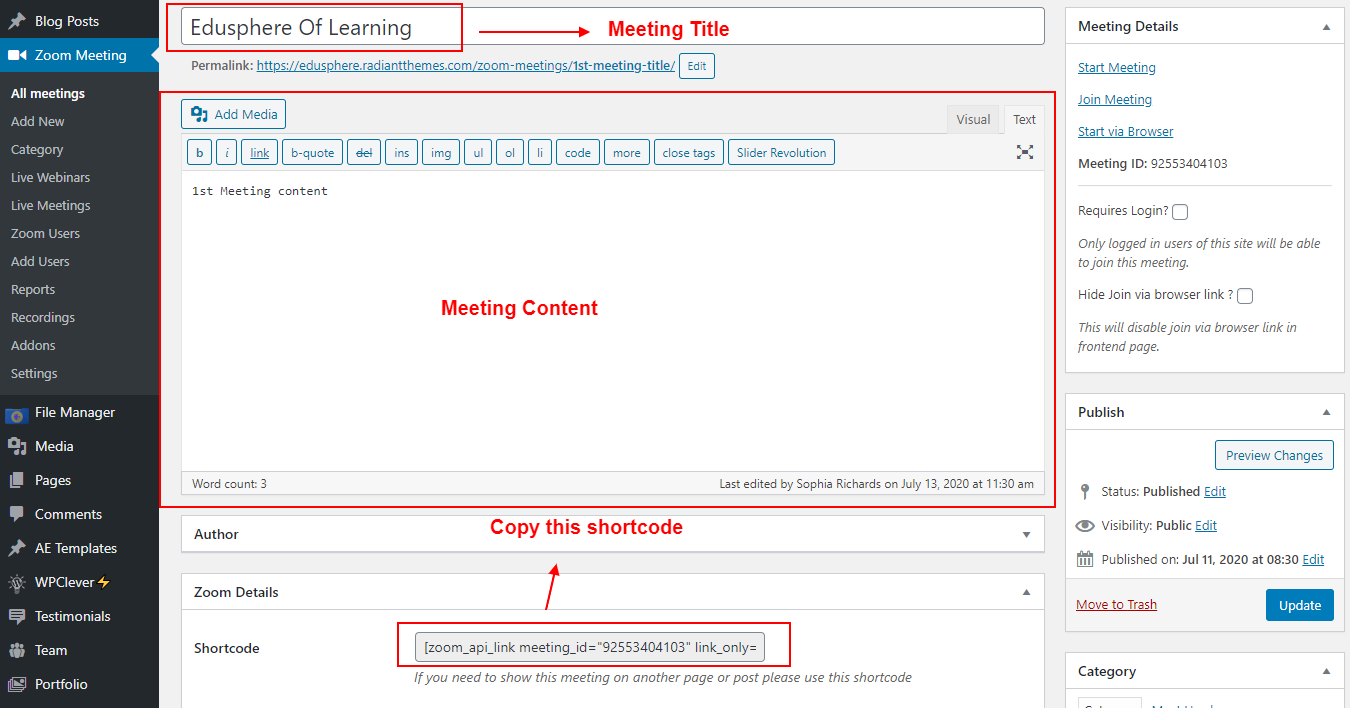
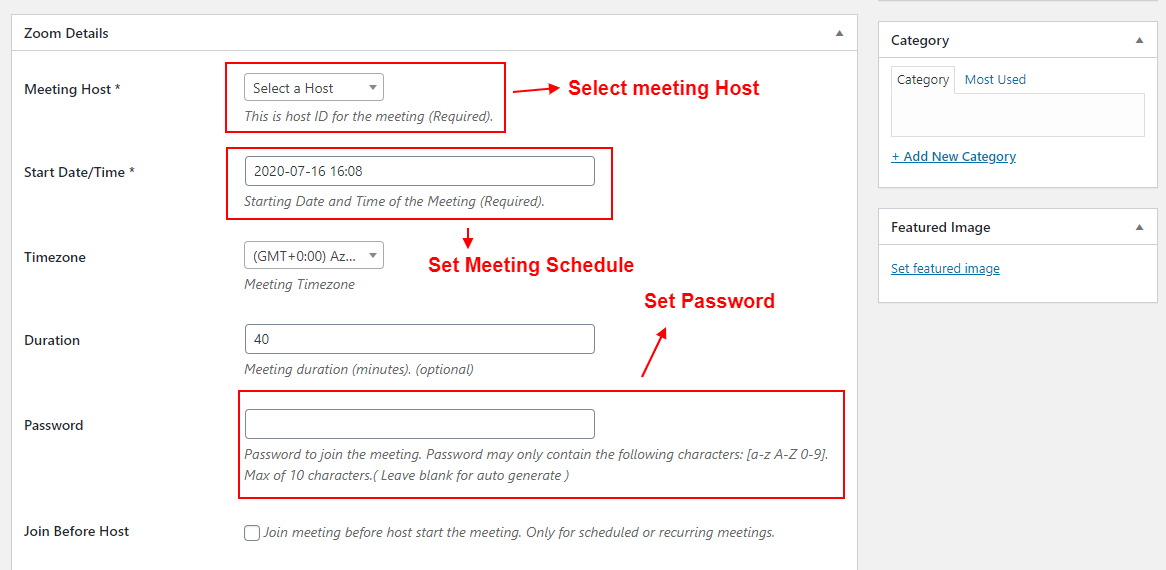
7) Go to 'Zoom Meeting > Add New' and add an new meeting and copy the shortcode as per the below screenshot.


Shortcode
[zoom_api_link meeting_id="75252266721" link_only="no"]
– Enter your meeting ID and you'll able to show your meeting in any page or any course, lessons. Adding link_only="yes" will show join link only.[zoom_api_webinar webinar_id="YOUR_WEBINAR_ID" link_only="no"]
– Show webinar details as per webinar ID.[zoom_list_meetings per_page="5" category="python,js,Development" order="DESC"]
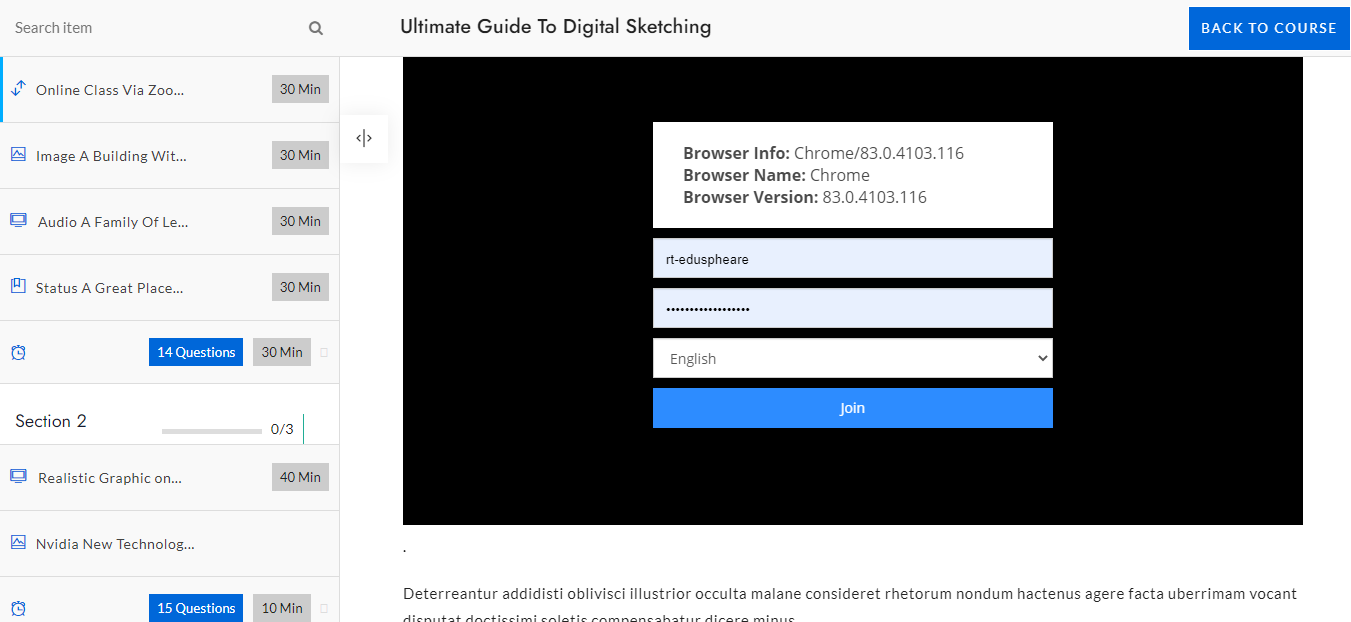
– Show list of meetings in frontend through category.[zoom_join_via_browser height="500px" meeting_id="72422787987" login_required="no" help="no" disable_countdown="yes"]
8) Go to 'LearnPress > Courses' and paste the shortcode on the lesson section of the course.


9) Now, your zoom is ready to take live classes.

12. WooCommerce
Install WooCommerce and setup default shop pages
If your site doesn’t have WooCommerce installed already, then you need to install the WooCommerce plugin first. To do the same, navigate to ‘Plugins’ > ‘Add new and then type ‘WooCommerce into the search field. Now install the plugin by clicking on “Install Now” button. After that, click on “Activate” button to activate the plugin. After activating, you will get notification to install WooCommerce pages. So, install default WooCommerce pages from there. To get more information about WooCommerce, click on this link– WooCommerce Documentation
Assign Shop related pages
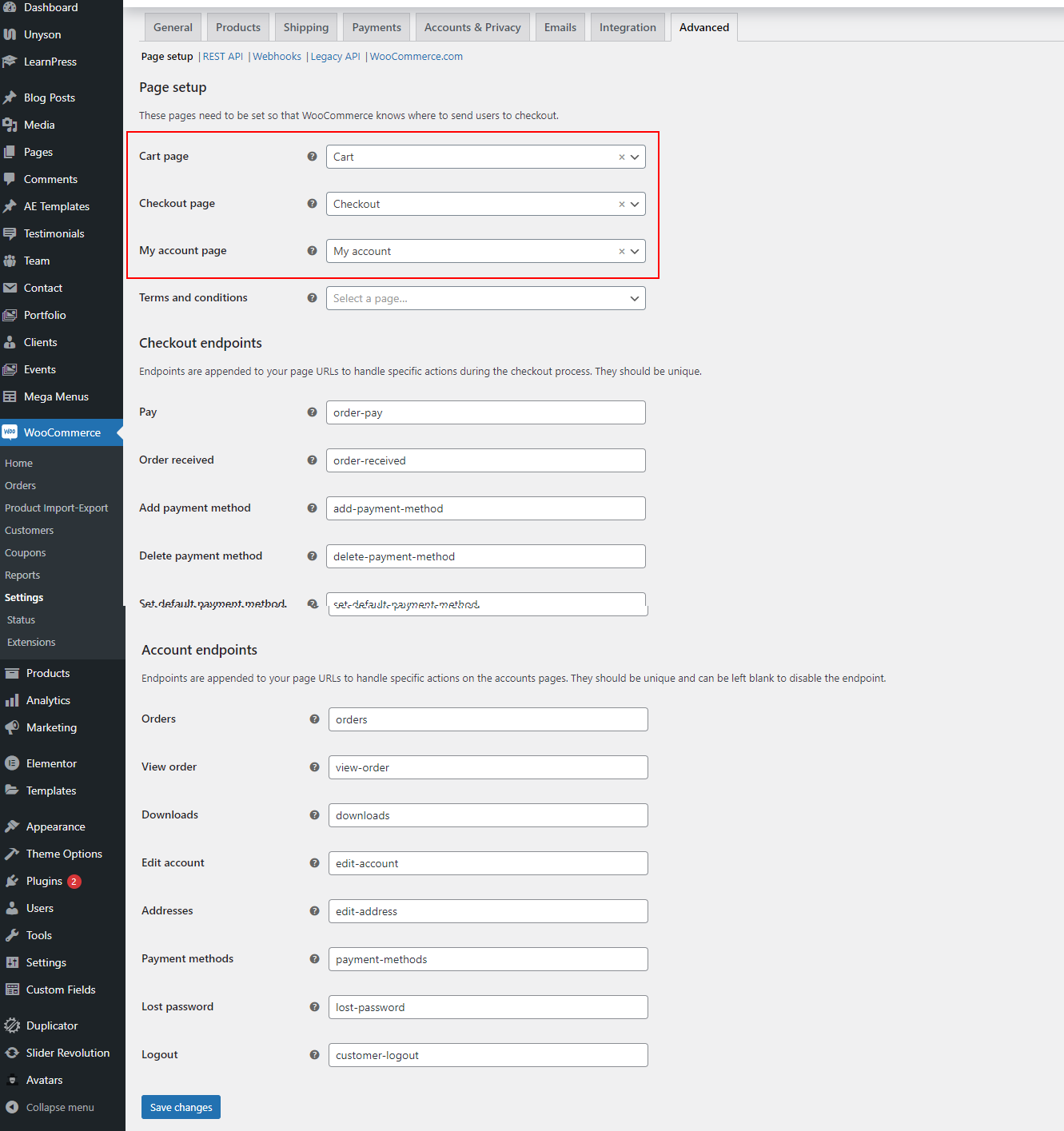
You need to assign all shop related pages from 'WooCommerce > Settings > Advanced' as per below screenshot:-

Manage 'Shop' page layout
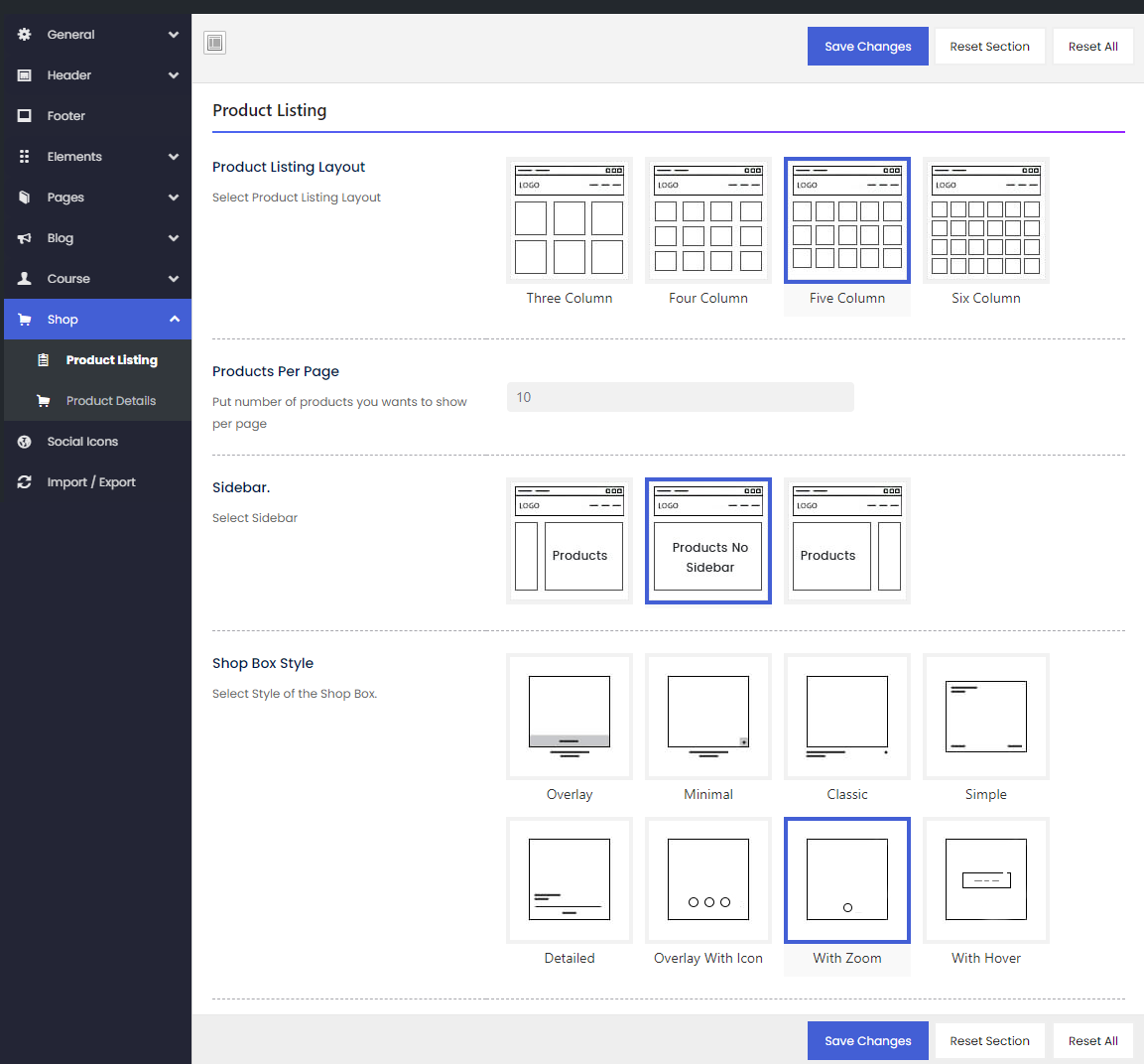
As layout of 'Shop' page is managing from 'Theme Options', so you won't be able to edit them through 'Elementor'. You can manage 'Shop' page layout from 'Theme Options > Shop > Product Listing'.

1) Product Listing Layout: You can select how many columns of products you want to show on a single row from this field.
2) Products Per Page: Put number of products you wants to show per page.
3) Sidebar: Selct if you want left or right sidebar on your 'Shop' page. If you don't want sidebar, then choose 'Products No Sidebar'.
4) Shop Box Style: Choose the style of the shop boxes.
Manage product details pages layout
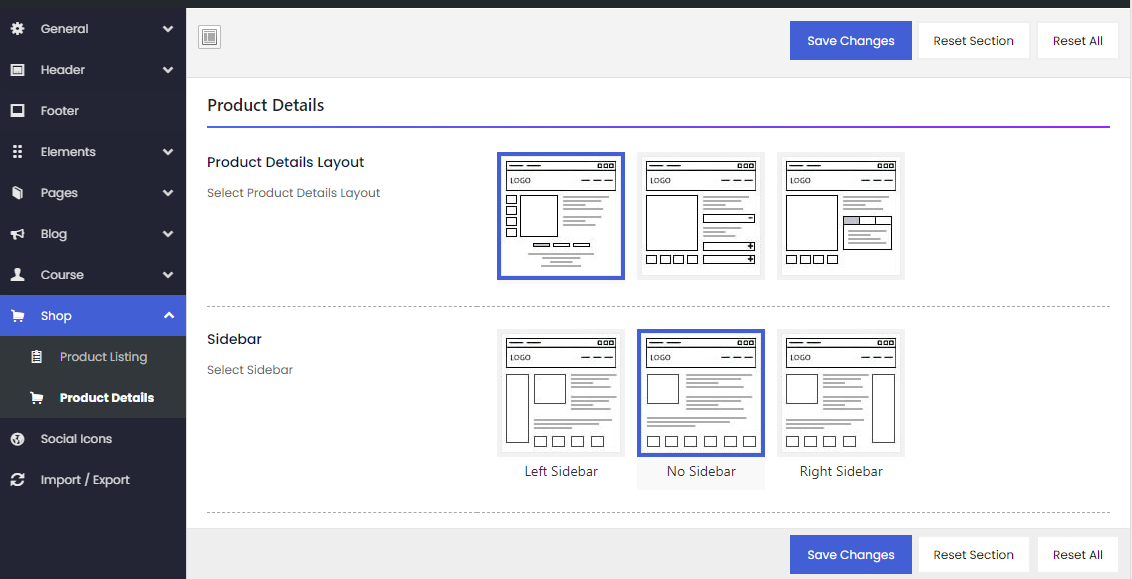
You can manage product details pages layout from 'Theme Options > Shop > Product Details'.

1) Product Details Layout: Select product details pages Layout
2) Sidebar: Selct if you want left or right sidebar on your product details pages. If you don't want sidebar, then choose 'No Sidebar'.
Mange important WooCommerce Options
Please follow below tutorial to manage specific WooCommerce options:-
Managing Products: https://docs.woocommerce.com/document/managing-products/
Managing Orders: https://docs.woocommerce.com/document/managing-orders/
Managing Email Templates: https://woocommerce.com/posts/how-to-customize-emails-in-woocommerce/
13. Contact Form 7
Contact form 7 is used to create ‘easy to handle’ and ‘easy to customize’ forms. This theme have some pre-built forms. To get all forms, ‘Contact Form 7’ plugin must be installed and activated. You can add/edit/delete the contact form by following this documentation— https://contactform7.com/getting-started-with-contact-form-7/
14. Theme update
Download the latest package of the theme, unpack the files, and upload the theme on the server.
You need to upload the theme on your server by following these steps–
1) Login to your Hosting
2) Go to public_html > wp-content > themes
3) Upload the updated zip file of your theme
4) Delete the theme of the present version
5) unzip the updated version of the theme
6) After unzip, you may delete the theme zip
15. Plugin update
You can update plugins by following below steps–
1) Login to your wp-admin
2) Go to Plugins > Installed Plugins
3) Now, delete those plugins which you want to update.
4) Now, go to ‘Appearance > Radiantthemes Install Plugins’ and re-install and re-activate those plugins again and you'll get the updated plugins.
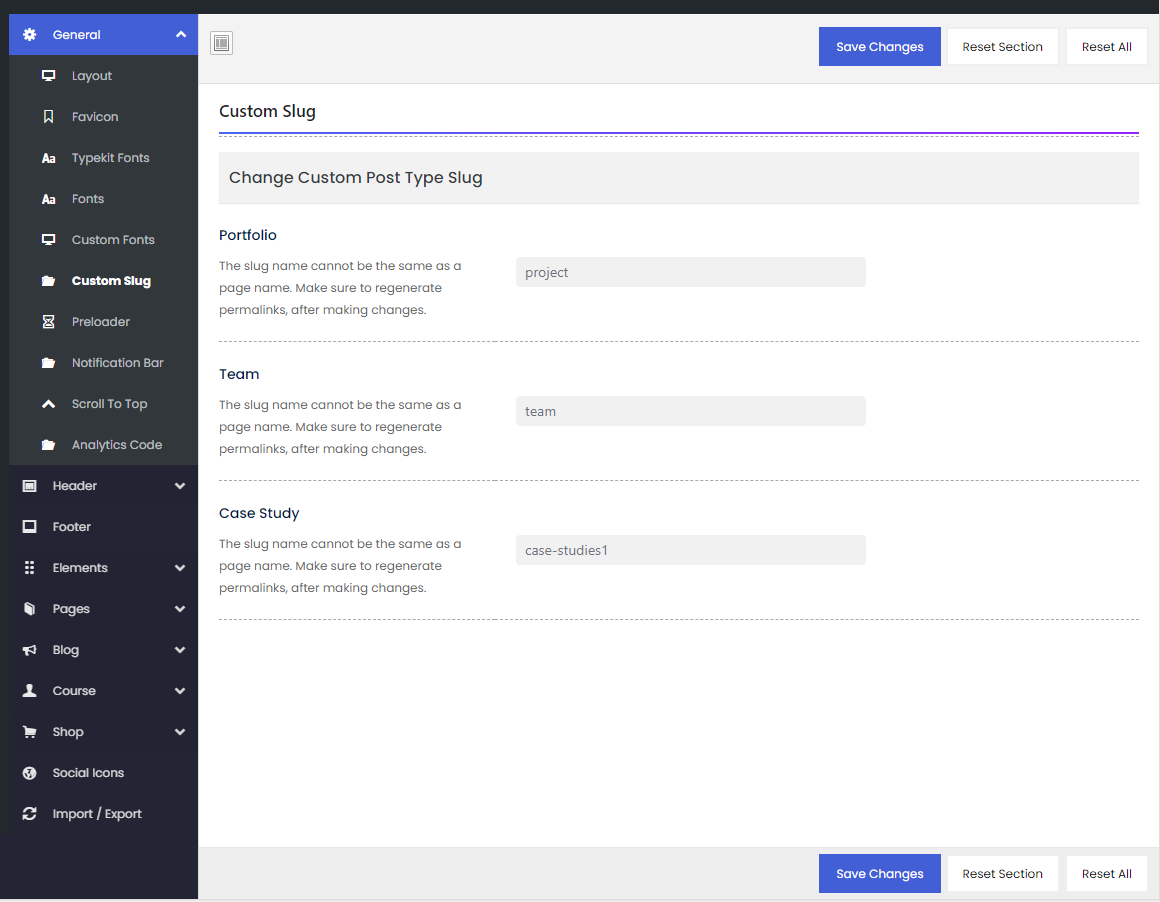
16. Change slug of custom post type
You can change the slug of existing custom post types from 'Theme Options > General > Custom Slug'.

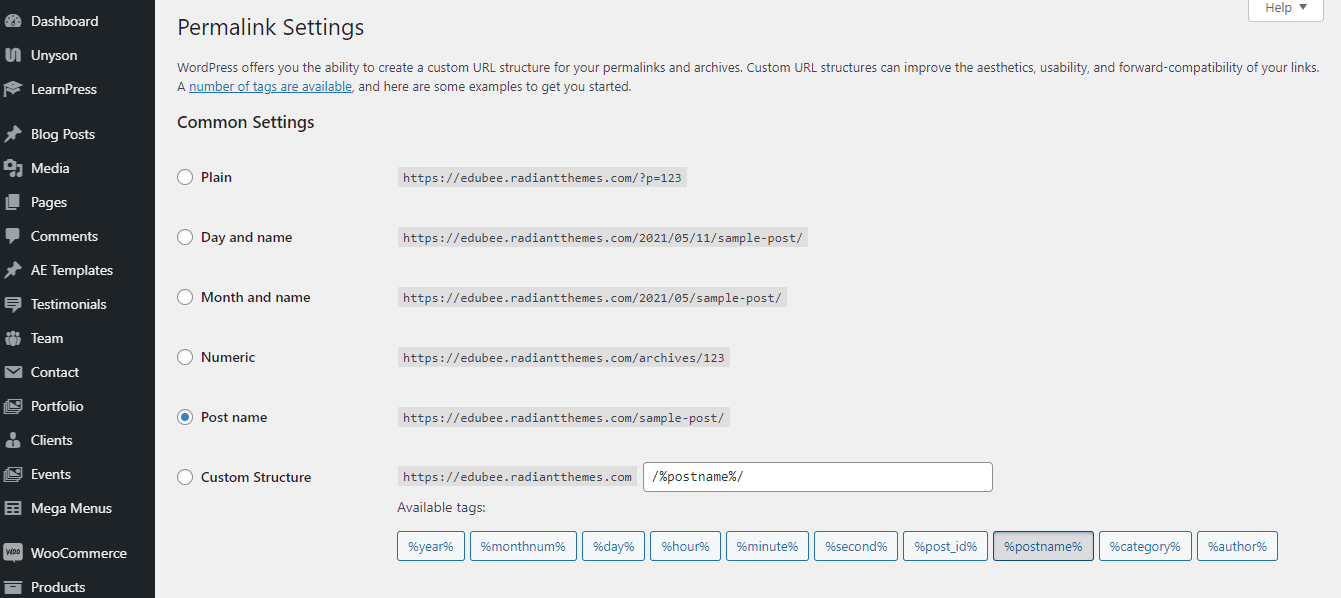
After changing the slug, please set the permalink once from 'Settings > Permalinks'.